General Guidelines
- 1. Key Visual Size: W1920xH450,JPG/PNG
- 2. File Size: 150KB or less
- 3. Main Title:Font Size:44px / Maximum number of characters: 50
- 4. Sub Title:Font Size:22px / Maximum number of characters: 150
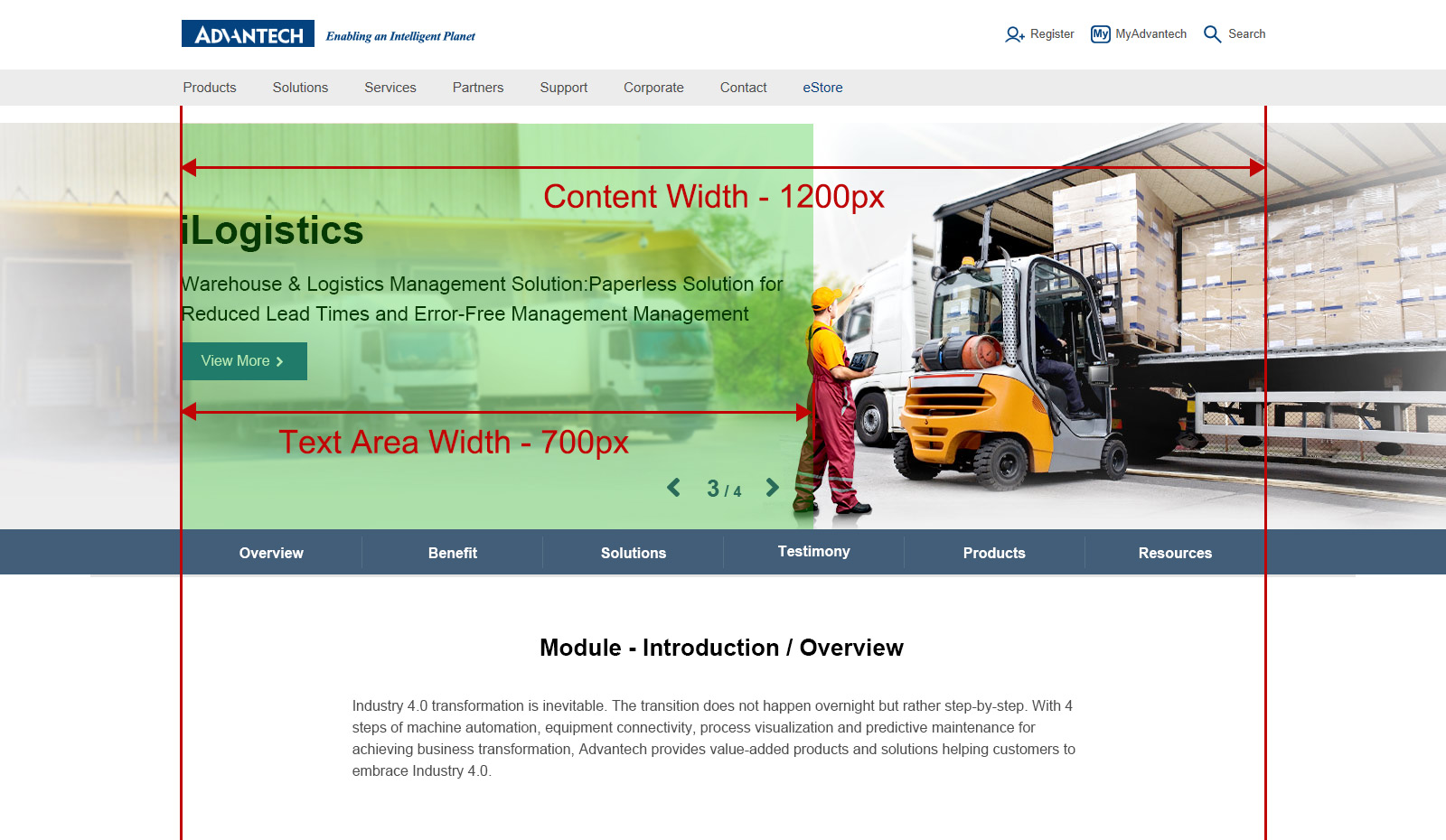
- 5. Text Area Width: 700px
- 6. Text Area Height: Auto
- 7. Text Color:
- Use black text on light background
- Use white text on dark background
- If there is more than one banner for one portal, must use the same text color.
- 8. Text Alignment: Left
- 9. Call to Actions: Font Size:16px
- 10. Content Width: Main graphical elements should be included within 1200px

Key Visual Design Suggestions
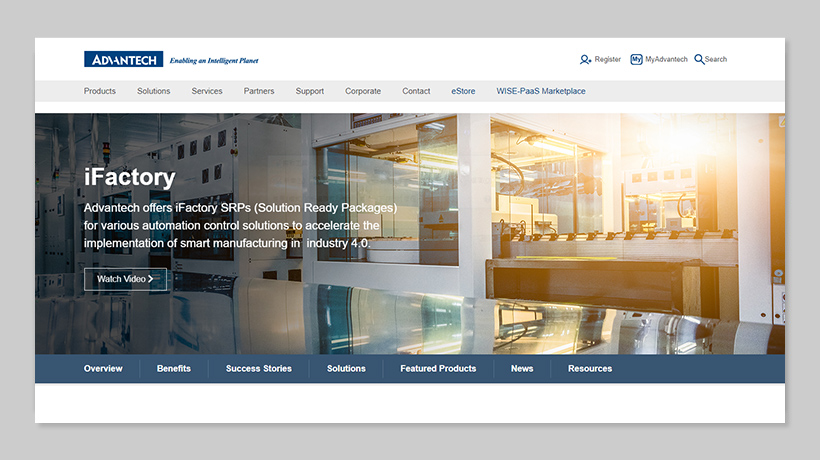
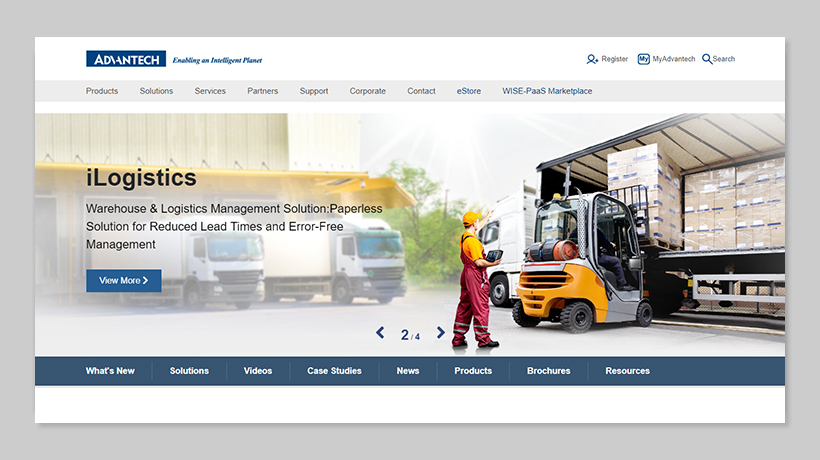
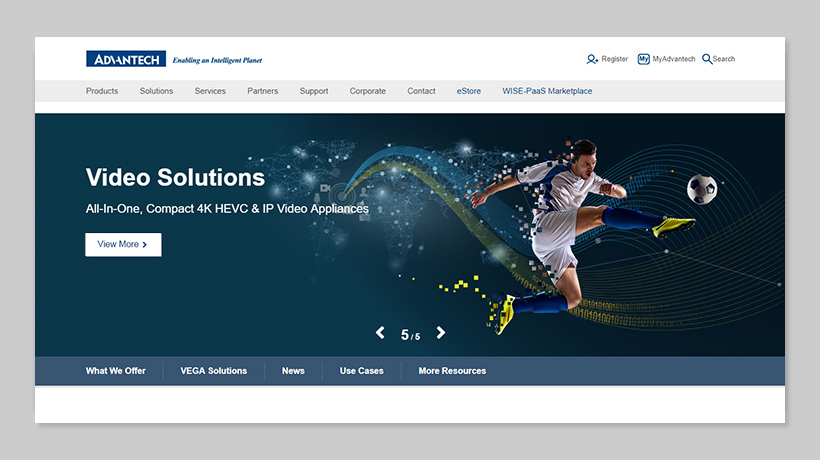
A Choose A Relavant Scenario
- Choose a relavant scenario is the best and instictive way to bring out the key message, with some simple graphical elements will enhence the visual impression.

Please make sure the main graphics are visible and not overlaped by the text area.

If the field is more complex, the photo saturation can be reduced to achieve an overall simplification effect.
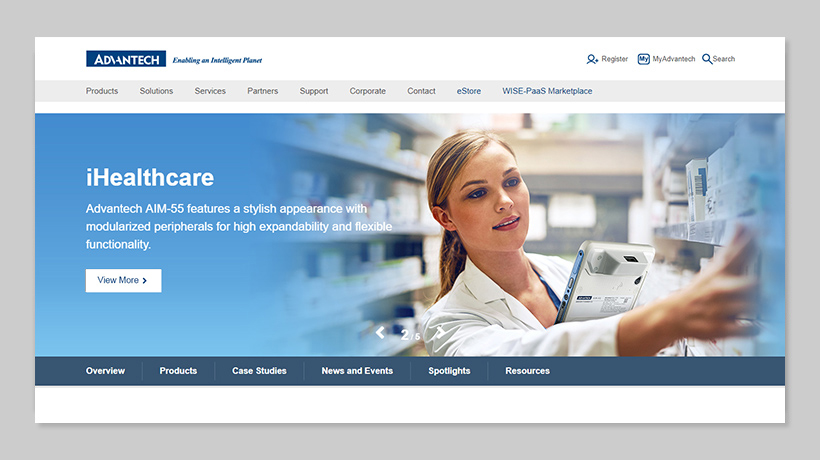
B Nature Integration
- Use relavant scenario that best describe the products
- The integration should be as nature as possible

In this image, the tablet was naturelly added to the pharmacist's hand.

Combine more than one image to enrich the subject.
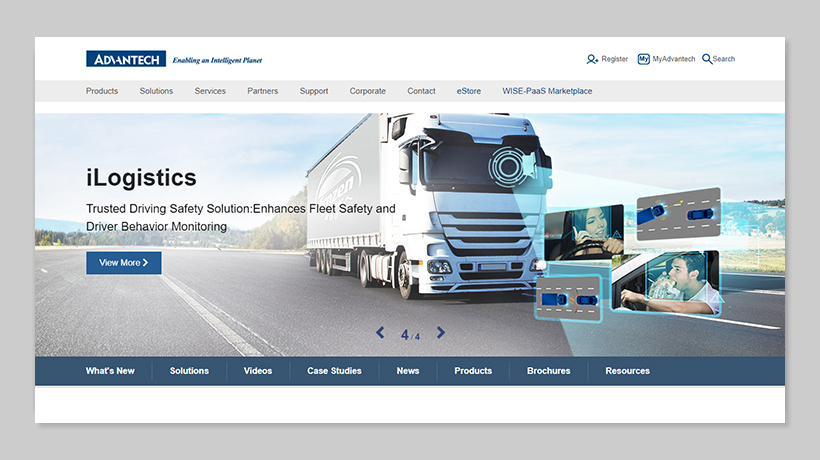
C Picture in Picture
- Please use a relavant image as main picture
- There can be multiple small pictures overlapping the main image, and overlapping area should not exceed more than 60% of the main image
- When use polygonal shapes for small pictures, use simple outlines

Add some simple graphical elements such as color block, or lines will enhence the visual impression.

Appropriate combination of drawing effects and icons.
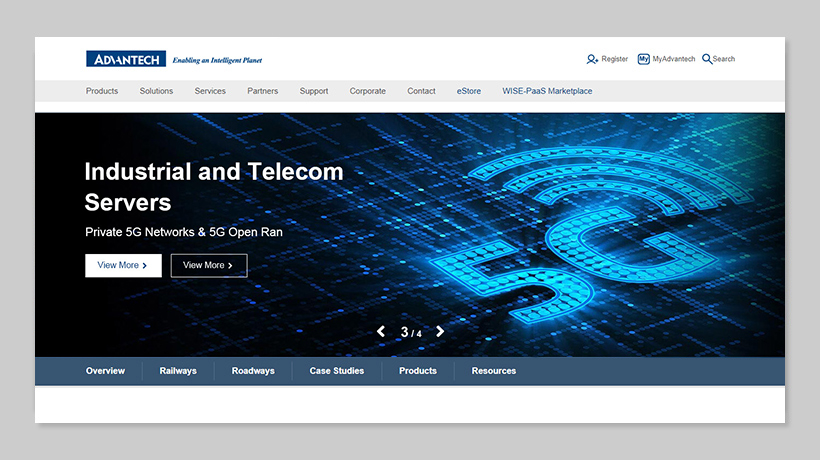
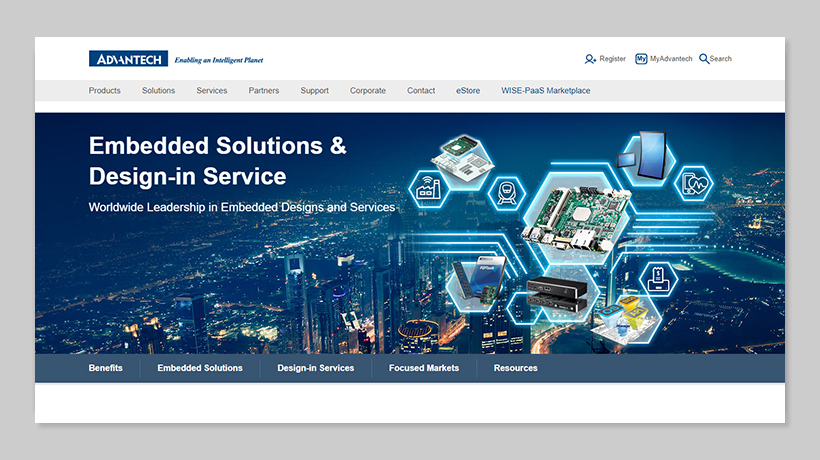
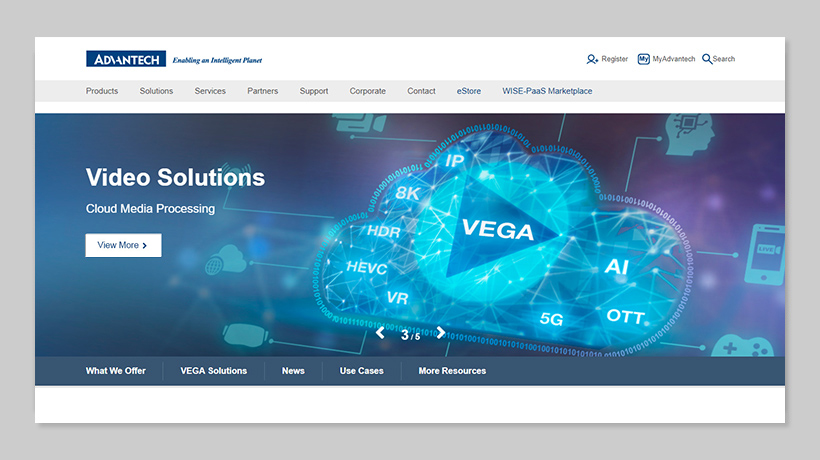
D Drawing effects
- Can be combined with icons or photos

Drawing effects are suitable for expressing abstract products and applications.

Appropriate combination of drawing effects and photo.