Being an expression of the brand identity, colors influences consumers. As color attracts consumers, they evoke emotions – feelings of warmth, security, excitement, curiosity or home. Emotions drive decisions and in reference to brands, that equals profits. When a brand repeatedly markets with the same color, it strengthens their brand awareness. Consistent use of color provides a common link between departments, sub-brands and products. Therefore, it is essential to choose a brand’s colors carefully and communicate the guidelines clearly.
作為品牌形象的表達,顏色對消費者的影響很重要。當顏色吸引消費者時,它們會喚起情感——溫暖、安全、興奮、好奇或家的感覺。情感驅動決策,對品牌來說,等於利潤。當一個品牌反覆使用相同的顏色進行行銷時,可以增強其品牌知名度。顏色的一致使用提供了部門、子品牌和產品之間的共同連結。因此,必須仔細選擇品牌的顏色並清楚傳達指導原則
Color usage and palettes

Color palettes
A color system helps you apply color to your UI in a meaningful way. In this system, you select a primary and a secondary color define by your brand. Dark and light variants of each color can then be applied to your UI in different ways.
顏色系統可協助您以有意義的方式將顏色套用至 UI,在此系統中,您可以選擇由您的品牌定義的主要顏色和次要顏色。然後,每種顏色的深色和淺色都可以以不同的方式應用到您的 UI。
Advantech Blue (#004280)
"Advantech Blue" is the primary color is the color displayed most frequently across screens and components. Commonly, primary colors are incorporated into a company’s logo. A company has between 1-3 primary colors but there can be more if desired.
主要顏色/研華藍和通常會是公司的視覺呈現上最大量被使用到的顏色,主要顏色和公司的商標也會有直接的關係。一間公司的主要顏色大約會有1~3種,如果詳細定義出使用情境,甚至可以有更多主要顏色。
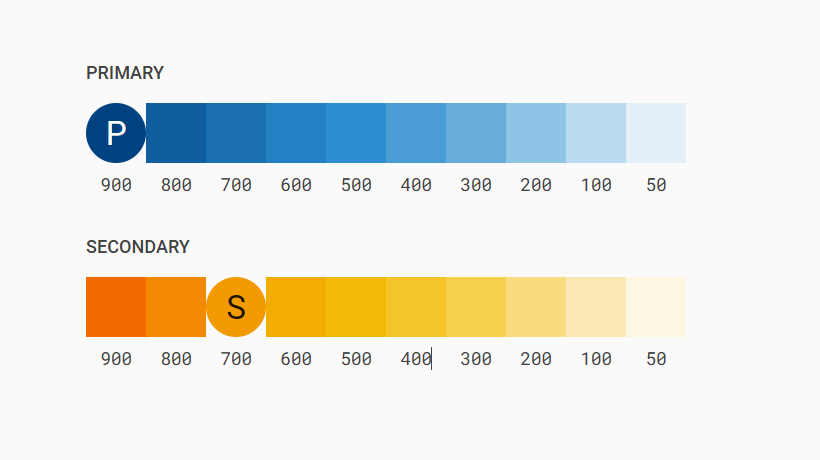
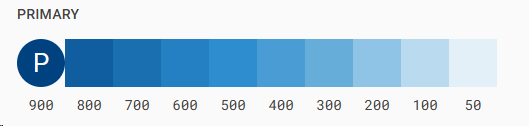
Dark and light primary variants
Your primary color can be used to make a color theme for your project, including dark and light primary color variants.
請使用主要顏色為您的專案定義深淺配色表,如下圖。

Advatech Orange (#F39800)
"Advatecn Orange" is the secondary color that would highlight and compliment the primary color or colors. They usually have a range of 1-6 colors. Companies can decide to have an infinity of secondary colors but we suggest to limit the color palette as it helps with recognition and consistency.
次要顏色/研華橘,可以使用於強調或是輔助主要顏色。通常會有 1-6 種顏色。公司大可以決定使用無限個輔助色,但為了保持識別形象的一致性及強化設計原則,會建議一組配色就好,避免發散。
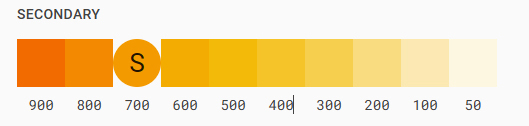
Dark and light variants
Just like the primary color, your secondary color can have dark and light variants. A color theme can use your primary color, secondary color, and dark and light variants of each color.
如同主要顏色的深淺配色表,次要顏色也需定義深色及淺色的配色方式如下圖。

Typography colors
| Type | Hex Codes | Demo |
|---|---|---|
| Body Text - Primary | #000000 / Black | Text |
| Body Text - Seconday | #4D4D4D / Dark Grey | Text |
| Anchor Text | #004280 / Advantech Blue | View More |
| Call to Action | #FFFFFF / White |
Color Contrast Checking Tools

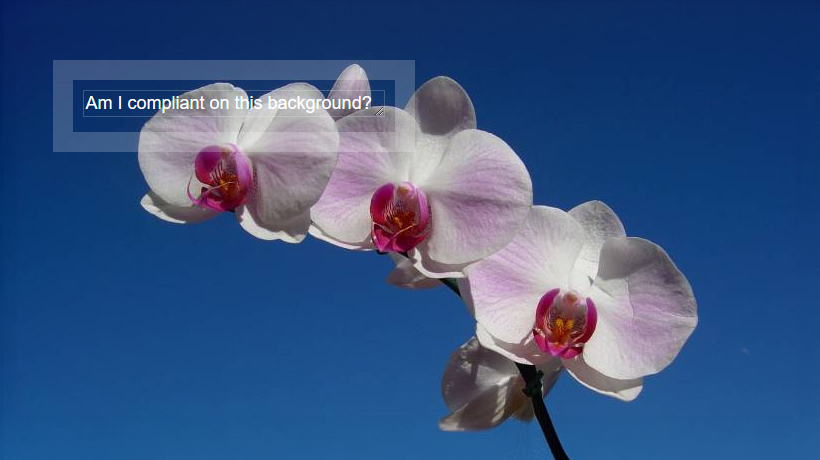
Text on background image check
Color contrast checker for images tool, which you can upload image to detect foreground colour accessibility on a background image, it is intended as guide for designers and developers to test if their design solution is accessible.

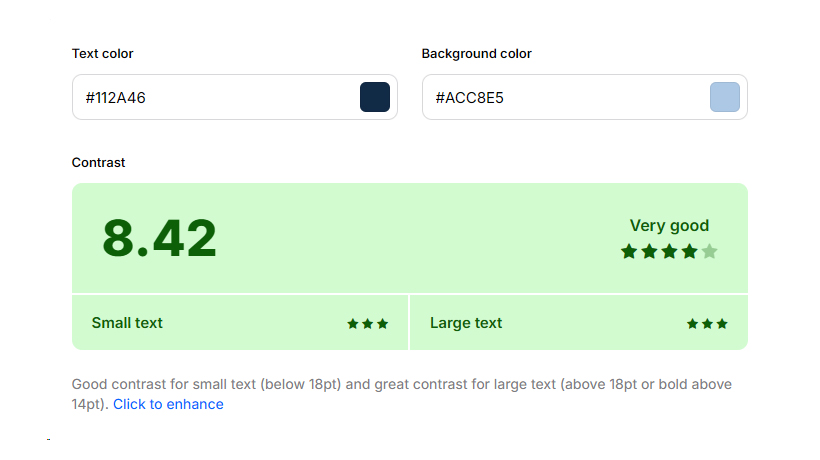
Color Contrast Checker
Color Contrast Checker, calculate the contrast ratio of text and background colors.