Design Resources

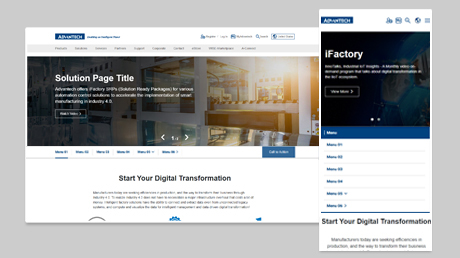
Basic - Corp. Site Webpage
For webpage that ONLY include Advantech logo in the header, please click to download the template
Download
Homepage Key Visual Guidelines
Find out what are the design principles that define the brands identity images.
Read More
Key Visual Guidelines
Help you to create image key visual or video key visual that presents our brands identity in consistency
Read MoreDesign Guidelines

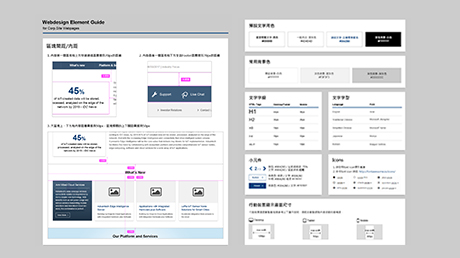
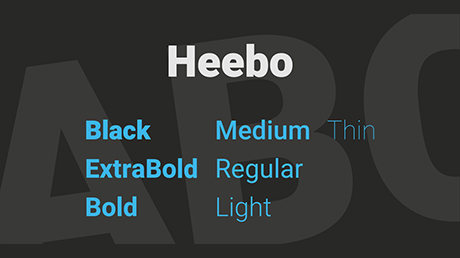
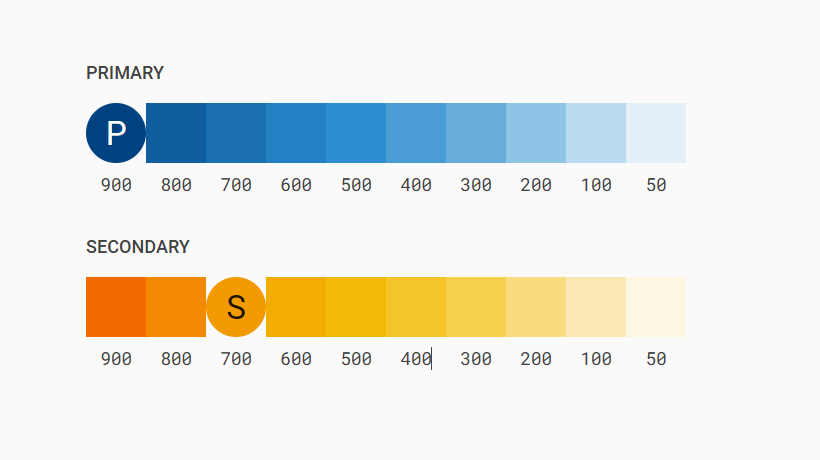
Corporate Colors & Typefaces
Check out the latest corporate colors and typefaces for on-screen and digital use.
Download
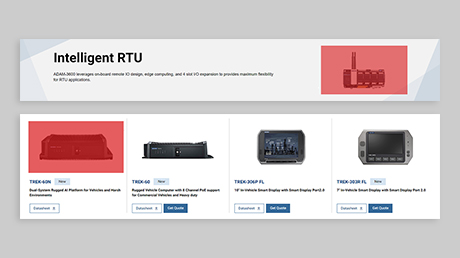
Product Image Guidelines
Provide specifications and guidelines for creating product images, as well as a PSD template for use.
Read More
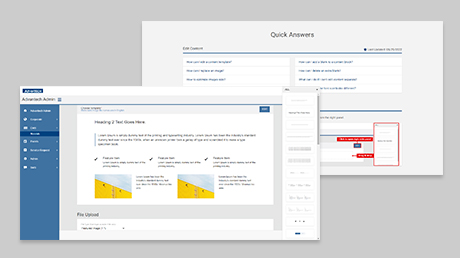
CMS edit suggestion and FAQs
When you are building content area in the CMS generator platform. There have something you need to know.
Read More

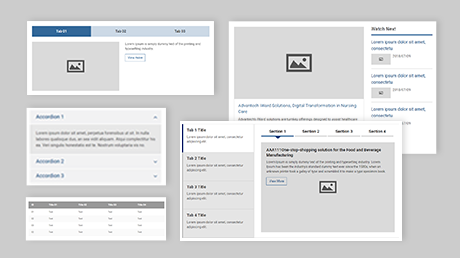
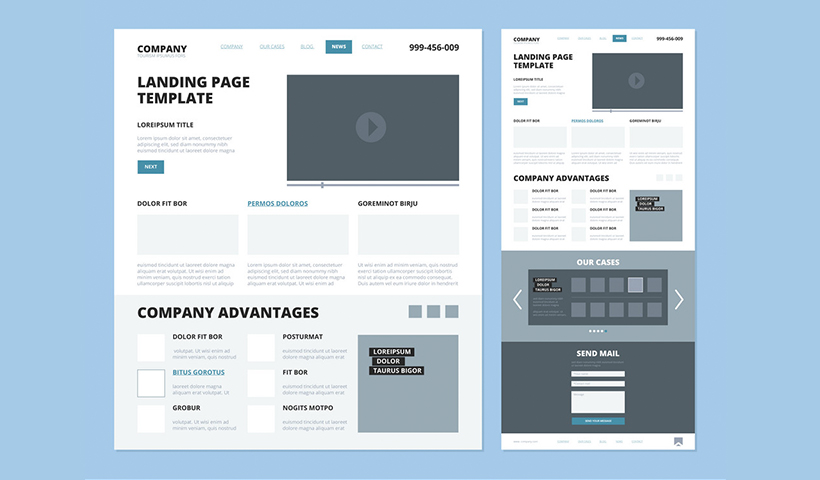
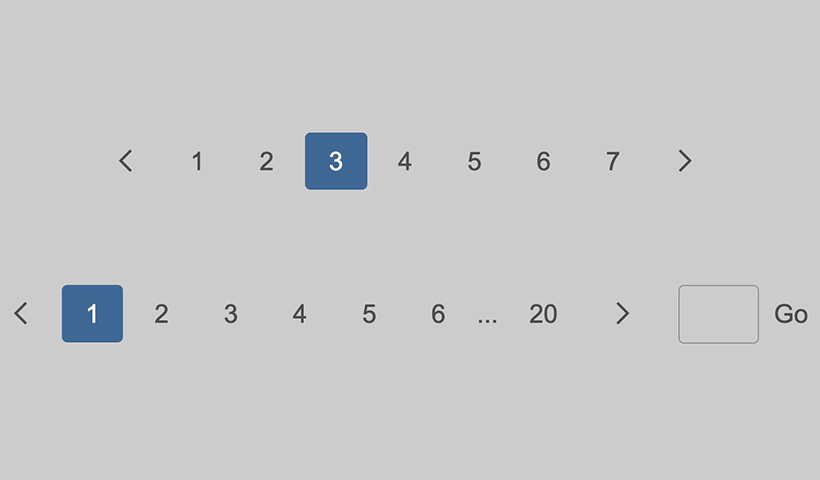
Content Layouts
Good Website Layout Ideas, the layout of your website can define its success
Read More

Usability References


Web Accessibility Standards
Is your content's easily accessible and usable by all individuals?
Read More
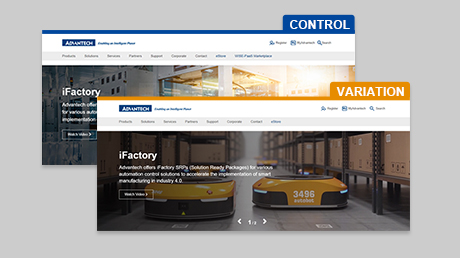
Video Key Visual Replace Picture Key Visual
Find out which KV would be more suitable for your webpage.
Read More
Image Optimization
Use the information below to find the optimal settings for your images.
Read More