Getting started
Internal Site UI可使前端網頁開發更快速,幫助相關人員獲得所需資源,維持風格一致性及良好的使用體驗。
樣板與元件展示
請閱讀下列的製作說明,及使用規則,下載後就能立即使用。
Bootstrap資源
Internal Site UI 是基於前端框架Bootstrap為基底、並結合了豐富的第三方套件資源,調整其成樣式為內部所需要的風格。
基本上我們保持Bootstrap原本的結構,所以內容也包含了Bootstrap的所有元件,元件間幾乎都能夠互相搭配使用,可視版面需求自行組裝HTML、堆疊套用元件。 需要注意的是,CSS中有非常多的設定會共用或者互相影響,所以建議勿對CSS作任何異動。
了解Bootstrap元件
Bootstrap元件
Bootstrap元件列表 - 官網
Bootstrap元件列表 - 中文版
看看有那些延伸的設定可以用
Bootstrap相關CSS設定 - 官網
Bootstrap相關CSS設定 - 中文版
幫內容加上動態效果
Bootstrap JavaScript元件列表 - 官網
Bootstrap JavaScript元件列表 - 中文版
瀏覽器支援狀態
Bootstrap 3 是建置在最新桌面與行動瀏覽器以求最佳表現,在舊版瀏覽上可能某些元件是運作正常,但呈現出來的怖局樣式可能不同。 特別注意,我們支援以下瀏覽器和平台的最新版本,更多支援細節請參考下列資訊。
瀏覽器支援度
Bootstrap瀏覽器支援度 - 官網
Bootstrap瀏覽器支援度 - 中文版
| Chrome | Firefox | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| Android | Supported | Supported | N/A | Not Supported | N/A |
| iOS | Supported | N/A | Not Supported | Supported | |
| Mac OS X | Supported | Supported | Supported | Supported | |
| Windows | Supported | Supported | Supported | Supported | Not Supported |
瀏覽器Bug列表
樣式使用規則
內部網站(EZ Portal)為維持整體風格,內網主框架請勿更動,並遵循以下各元件的使用規則。
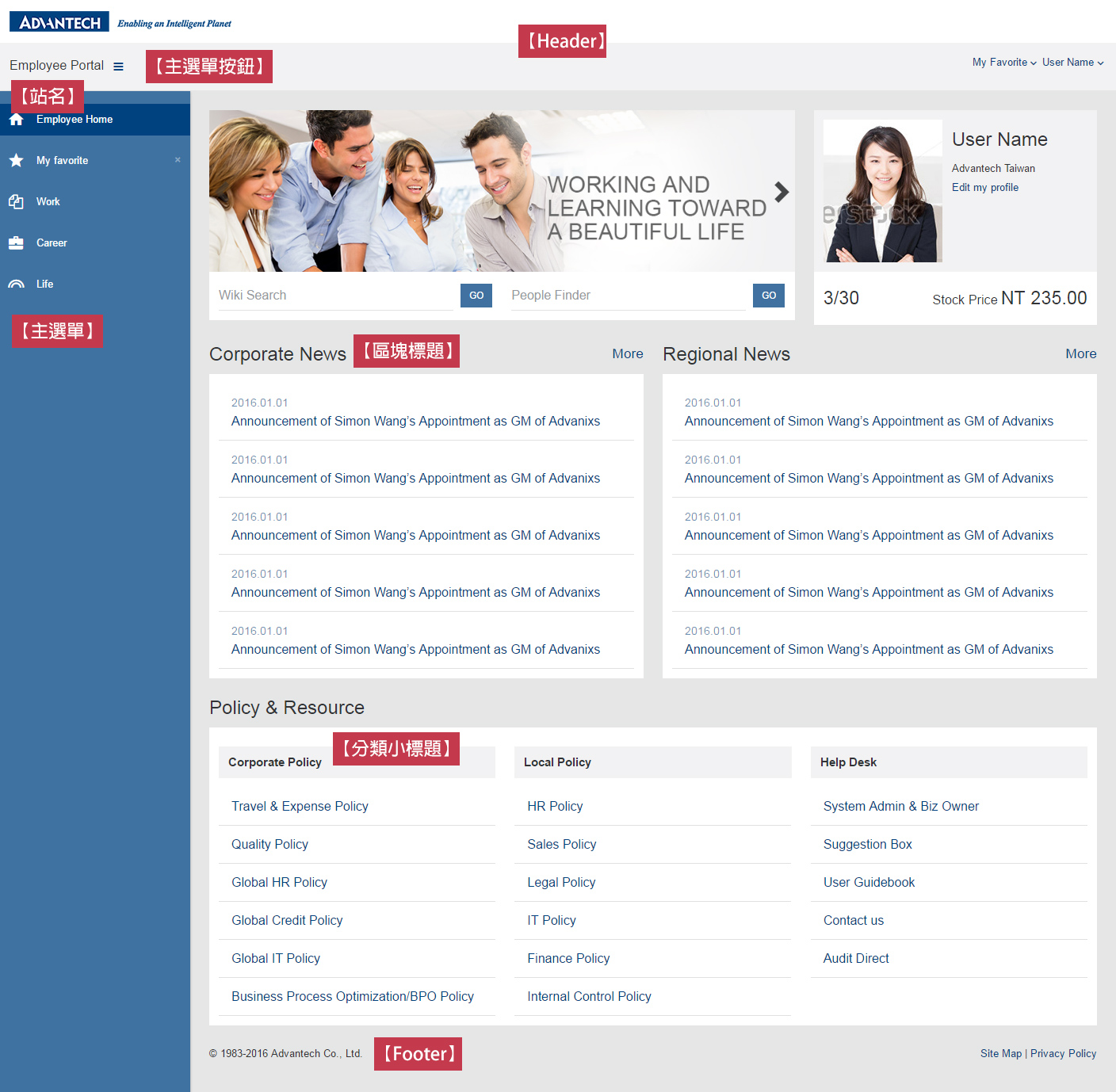
更多元件的範例,您可在元件頁面找到相關展示與程式碼,建議規劃頁面及組裝元件的時候,以符整體風格的方式為考量, 左側選單固定置於螢幕左側,點擊控制項後打開選單,選單可放第一層級至第五層級的資料,並全站共用。
內容請使用卡片式元件結合各層級標題來建置,搭配格線系統就可完成有 Responsive Web Design 功能的頁面。

General Structure
The Material Admin Template has been built upon the Bootstrap framework. So everything you find in Bootstrap, you find in Material Admin... and more. Material Admin also included a lot of external javascript libraries which are optional to include in your project.
HTML
Material Admin requires a few CSS and Javascript imports.
Copy the code below to get you started on your project.
If your project ‘s TA User is in China, we suggestion you can change the link address .com.cn instead of .com in your project for better performance.
<html lang="en"> <head> <title>Material Admin</title> <!-- BEGIN META --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="your,keywords"> <meta name="description" content="Short explanation about this website"> <!-- BEGIN STYLESHEETS --> <link type="text/css" rel="stylesheet" href="https://advcloudfiles.advantech.com/design/web-design-guides/internal-site-ui/internal-site-ui-2.0/assets/latest/css/theme-default/bootstrap.css" /> <link type="text/css" rel="stylesheet" href="https://advcloudfiles.advantech.com/design/web-design-guides/internal-site-ui/internal-site-ui-2.0/assets/latest/css/theme-default/materialadmin.css" /> <link type="text/css" rel="stylesheet" href="https://advcloudfiles.advantech.com/design/web-design-guides/internal-site-ui/internal-site-ui-2.0/assets/latest/css/theme-default/font-awesome.min.css" /> <!--Font Awesome Icon Font--> <link type="text/css" rel="stylesheet" href="https://advcloudfiles.advantech.com/design/web-design-guides/internal-site-ui/internal-site-ui-2.0/assets/latest/css/theme-default/material-design-iconic-font.min.css" /> <!--Material Design Iconic Font--> <!-- Additional CSS includes --> <!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script type="text/javascript" src="https://advcloudfiles.advantech.com/design/web-design-guides/internal-site-ui/internal-site-ui-2.0/assets/latest/js/libs/utils/html5shiv.js"></script> <script type="text/javascript" src="https://advcloudfiles.advantech.com/design/web-design-guides/internal-site-ui/internal-site-ui-2.0/assets/latest/js/libs/utils/respond.min.js"></script> <![endif]--> </head> <body> ~ BODY content goes here ~ <!-- BEGIN JAVASCRIPT --> <script src="https://advcloudfiles.advantech.com/design/web-design-guides/internal-site-ui/internal-site-ui-2.0/assets/latest/js/libs/jquery/jquery-1.11.2.min.js"></script> <script src="https://advcloudfiles.advantech.com/design/web-design-guides/internal-site-ui/internal-site-ui-2.0/assets/latest/js/libs/jquery/jquery-migrate-1.2.1.min.js"></script> <script src="https://advcloudfiles.advantech.com/design/web-design-guides/internal-site-ui/internal-site-ui-2.0/assets/latest/js/libs/bootstrap/bootstrap.min.js"></script> <script src="https://advcloudfiles.advantech.com/design/web-design-guides/internal-site-ui/internal-site-ui-2.0/assets/latest/js/libs/nanoscroller/jquery.nanoscroller.min.js"></script> <!-- Put App.js last in your javascript imports --> <script src="https://advcloudfiles.advantech.com/design/web-design-guides/internal-site-ui/internal-site-ui-2.0/assets/latest/js/core/source/App.min.js"></script> </body> </html>
Body
Material Admin has a fluid layout with a main navigation, header and an off-canvas on the left and right.
Every html element is located in the #base tag, except for the <header>.
The #base elements shoud be placed in the following sequence.
.offcanvas#content#menubar.offcanvas
The general template structure is the same throughout the template. Here is the general structure.
<body> <header id="header"> ~ Header content goes here ~ </header> <div id="base"> <div class="offcanvas"> ~ Left off-canvas content goes here ~ </div> <div id="content"> ~ Main content goes here ~ </div> <div id="menubar"> ~ Menubar content goes here ~ </div> <div class="offcanvas"> ~ Right off-canvas content goes here ~ </div> </div> </body>
Menubar structure
The menubar contains the logo and the main menu.
Fixed and scroll panel
The #menubar has two main panels, .menubar-fixed-panel and .menubar-scroll-panel.
The .menubar-fixed-panel contains a .expanded.
Content inside this element will only be visible when the menu is expanded.
The .menubar-scroll-panel can be used to display your main navigation and a menubar footer.
Place your footer content inside a <div> with the class .menubar-foot-panel.
.menubar-fixed-panel is only visible when you have the class .menubar-first placed on your <body>. <div id="menubar"> <div class="menubar-fixed-panel"> <div> ~ Content that is always visible goes here ~ </div> <div class="expanded"> ~ Your logo when the menu is expanded goes here ~ </div> </div> <div class="menubar-scroll-panel"> <ul id="main-menu" class="gui-controls"> ~ Main navigation goes here ~ </ul> <div class="menubar-foot-panel"> ~ Footer content goes here ~ </div> </div> </div>
Basic main menu
The menubar content contains the main menu.
Add for every link a <li> tag with an <a> tag inside.
Every root link can hold an icon. Add the icon inside a <div> tag with the class gui-icon.
You can add the title inside a <span> with the class .title.
<div class="menubar-scroll-panel"> <ul id="main-menu" class="gui-controls gui-controls-tree"> <li><small>DIVIDER</small></li> <li> <a href="#" class="active"> <div class="gui-icon"><i class="fa fa-home"></i></div> <span class="title">Home</span> </a> </li> <li> <a href="#"> <div class="gui-icon"><i class="fa fa-dashboard"></i></div> <span class="title">Dashboard</span> </a> </li> ... </ul> </div>
Submenus
Every main menu item can contain a submenu. Visually Material Admin will indent the submenus and add tree lines up to 5 levels deep.
To add an extra submenu, simply add an <ul> list to a li.gui-folder item.
You can see this in the example below.
<div class="menubar-scroll-panel"> <ul id="main-menu" class="gui-controls gui-controls-tree"> ... <li class="gui-folder"> <a> <div class="gui-icon"><i class="md md-email"></i></div> <span class="title">Level 1</span> </a> <ul> <li><a href="#"><span class="title">Item 1.1</span></a></li> <li><a href="#"><span class="title">Item 1.2</span></a></li> <li class="gui-folder"> <a href="javascript:void(0);"><span class="title">Level 2</span></a> <ul> <li><a href="#"><span class="title">Item 2.1</span></a></li> ... </ul> </li> ... </ul> </li> ... </ul> </div>
Header structure
The header can contain buttons, dropdown menus and logos. View the code below to get started.
<header id="header" > <div class="headerbar"> <div class="headerbar-left"> <ul class="header-nav header-nav-options"> ~ Left aligned navigation items ~ </ul> </div> <div class="headerbar-right"> <ul class="header-nav header-nav-options"> ~ Right aligned navigation items ~ </ul> <ul class="header-nav header-nav-profile"> ~ Right aligned profile dropdown menu ~ </ul> <ul class="header-nav header-nav-toggle"> ~ Right aligned toggle items ~ </ul> </div> </div> </header>
Off-canvas structure
Create a smooth off-canvas sidebar that slides in and out of the page. The off-canvas component is perfect for adding more functionality without the cost of screen real estate.
Off-canvas left
To add an off-canvas component on the left side, you have to add it as the first <div> element in the #base tag.
<div id="base"> <div class="offcanvas"> <div class="offcanvas-pane"> ~ Offcanvas content ~ </div> <div class="offcanvas-pane"> ~ Offcanvas content ~ </div> </div> ... </div>
Off-canvas right
To add an off-canvas component on the right side, you have to add it as the last <div> element in the #base tag.
<div id="base"> ... <div class="offcanvas"> <div class="offcanvas-pane"> ~ Offcanvas content ~ </div> <div class="offcanvas-pane"> ~ Offcanvas content ~ </div> </div> </div>
Less structure
Use the .less files to change the look of your project.
HTML
The .less files for Material Admin have the following structure:
materialadmin/
└── assets/
└── less/
├── bootstrap.less
├── materialadmin.less
├── bootstrap/
│ ├── // unmodified bootstrap less files
│ └── ...
├── materialadmin/
│ ├── // Material Admin less files
│ └── ...
├── libs/
│ ├── // less files for javascript addons
│ └── ...
└── shared/
├── mixins.less
├── mixins/
│ ├── // Mixin less files
│ └── ...
├── variables.less
└── themes/
├── theme-1.less
├── theme-2.less
├── theme-3.less
├── theme-4.less
├── theme-5.less
└── theme-default.less
Basic modifications
If you want to tweak some colors and basic dimensions for your project, you can create a new theme in 2 steps:
- Create a new file in the directory
/materialadmin/assets/less/shared/themes/called:theme-custom.less - In the file
/materialadmin/assets/less/shared/variables.lesschange the line at the very bottom from:
@import "themes/theme-default.less";
to
@import "themes/theme-custom.less";
Any modification of .less variables should be placed inside theme-custom.less.
This file will overwrite any variable located in /materialadmin/assets/less/shared/variables.less and /materialadmin/assets/less/bootstrap/variables.less
Extensive modifications
Material Admin has kept the Bootstrap .less files original.
This way you can update Bootstrap easily.
Therefore it's recommended not to change the files located in /materialadmin/assets/less/bootstrap/.
The documentation has green outlined cards which indicates the location of the .less files for that particular component.
These files overwrite the Bootstrap components in some cases.
Extensive modifications can be applied in these .less files.
Compile
If you modify the .less files, you should remember to compile the .less files to CSS.
The .less files that should be compiled to CSS are the files directly in the directory /materialadmin/assets and every .less file located in the subdirectories of /materialadmin/assets/libs.
Credits
Material Admin uses the following images, .less files and javascript files as listed:
materialadmin/
├── assets/
│ └── less/
│ ├── bootstrap.less (from Twitter, Inc)
│ └── bootstrap/ (from Twitter, Inc)
├── img/
│ ├── img1.jpg (from Pixabay)
│ ├── img2.jpg (from Pixabay)
│ ├── img3.jpg (from Envato)
│ ├── img4.jpg (from Pixabay)
│ ├── img5.jpg (from Pixabay)
│ ├── img6.jpg (from Pixabay)
│ ├── img7.jpg (from Pixabay)
│ ├── img8.jpg (from Photodune, link: 'http://photodune.net/item/facial-portrait-of-an-attractive-adult-man/6364232' )
│ ├── img9.jpg (from Pixabay)
│ ├── img10.jpg (from Pixabay)
│ ├── img11.jpg (from Pixabay)
│ ├── img12.jpg (from Pixabay)
│ ├── img13.jpg (from Pixabay)
│ ├── img14.jpg (from Pixabay)
│ ├── img15.jpg (from Pixabay)
│ ├── img16.jpg (from Pixabay)
│ ├── avatar1.jpg (from Photodune, link: 'http://photodune.net/item/facial-portrait-of-an-attractive-adult-man/6364232' )
│ ├── avatar2.jpg (from Photodune, link: 'http://photodune.net/item/portraits/6904608' )
│ ├── avatar3.jpg (from Photodune, link: 'http://photodune.net/item/smiling-portraits/4276142' )
│ ├── avatar4.jpg (from Photodune, link: 'http://photodune.net/item/smiling-portraits/4276142' )
│ ├── avatar5.jpg (from Photodune, link: 'http://photodune.net/item/portraits/6904608' )
│ ├── avatar6.jpg (from Photodune, link: 'http://photodune.net/item/smiling-portraits/4276142' )
│ ├── avatar7.jpg (from Photodune, link: 'http://photodune.net/item/smiling-portraits/4276142' )
│ ├── avatar8.jpg (from Photodune, link: 'http://photodune.net/item/smiling-portraits/4276142' )
│ ├── avatar9.jpg (from Photodune, link: 'http://photodune.net/item/smiling-portraits/4276142' )
│ ├── avatar10.jpg (from Photodune, link: 'http://photodune.net/item/smiling-portraits/4276142' )
│ ├── avatar11.jpg (from Photodune, link: 'http://photodune.net/item/smiling-portraits/4276142' )
│ ├── avatar12.jpg (from Photodune, link: 'http://photodune.net/item/smiling-portraits/4276142' )
│ ├── avatar13.jpg (from Photodune, link: 'http://photodune.net/item/smiling-portraits/4276142' )
│ └── avatar14.jpg (from Photodune, link: 'http://photodune.net/item/portraits/6904608' )
└── js/
└── libs/
├── autosize/ (from Jack Moore)
├── blueimp-file-upload/ (from Sebastian Tschan)
├── bootstrap/ (from Twitter, Inc)
├── bootstrap-colorpicker/ (from Stefan Petre)
├── bootstrap-datepicker/ (from eternicode)
├── bootstrap-multiselect/ (from David Stutz)
├── bootstrap-rating/ (from Javier Toledo)
├── bootstrap-tagsinput/ (from Tim Schlechter)
├── ckeditor/ (from CKEditor)
├── d3/ (from Michael Bostock)
├── dataTables/ (from Allan Jardine)
├── flot/ (from IOLA and Ole Laursen)
├── fullcalendar/ (from Adam Shaw)
├── gmaps/ (from Gustavo Leon)
├── google-code-prettify/ (from Google)
├── inputmask/ (from Robin Herbots)
├── jquery/ (from jQuery Foundation, Inc)
├── jquery-knob/ (from Anthony Terrien)
├── jquery-placeholder/ (from Mathias Bynens)
├── jquery-ui/ (from jQuery Foundation, Inc)
├── jquery-validation/ (from Jörn Zaefferer)
├── microtemplating/ (from John Resig)
├── moment/ (from Tim Wood, Iskren Chernev, Moment.js contributors)
├── morris.js/ (from Olly Smith)
├── multi-select/ (from Sam Hocevar)
├── nestable/ (from David Bushell)
├── raphael/ (from Dmitry Baranovskiy)
├── rickshaw/ (from Shutterstock Images)
├── select2/ (from Igor Vaynberg)
├── skycons/ (from The Dark Sky Company)
├── slimscroll/ (from Piotr Rochala)
├── sparkline/ (from Splunk, Inc)
├── spin.js/ (from Felix Gnass)
├── summernote/ (from Alan Hong)
├── toastr/ (from Hans Fjällemark & John Papa)
├── typeahead/ (from Twitter, Inc)
└── wizard/ (from Vincent Gabriel & Jason Gill)
