Key Visual Guidelines
Images KV

- 1. Key Visual Size: W1920xH450,JPG/PNG
- 2. File Size: 150KB or less
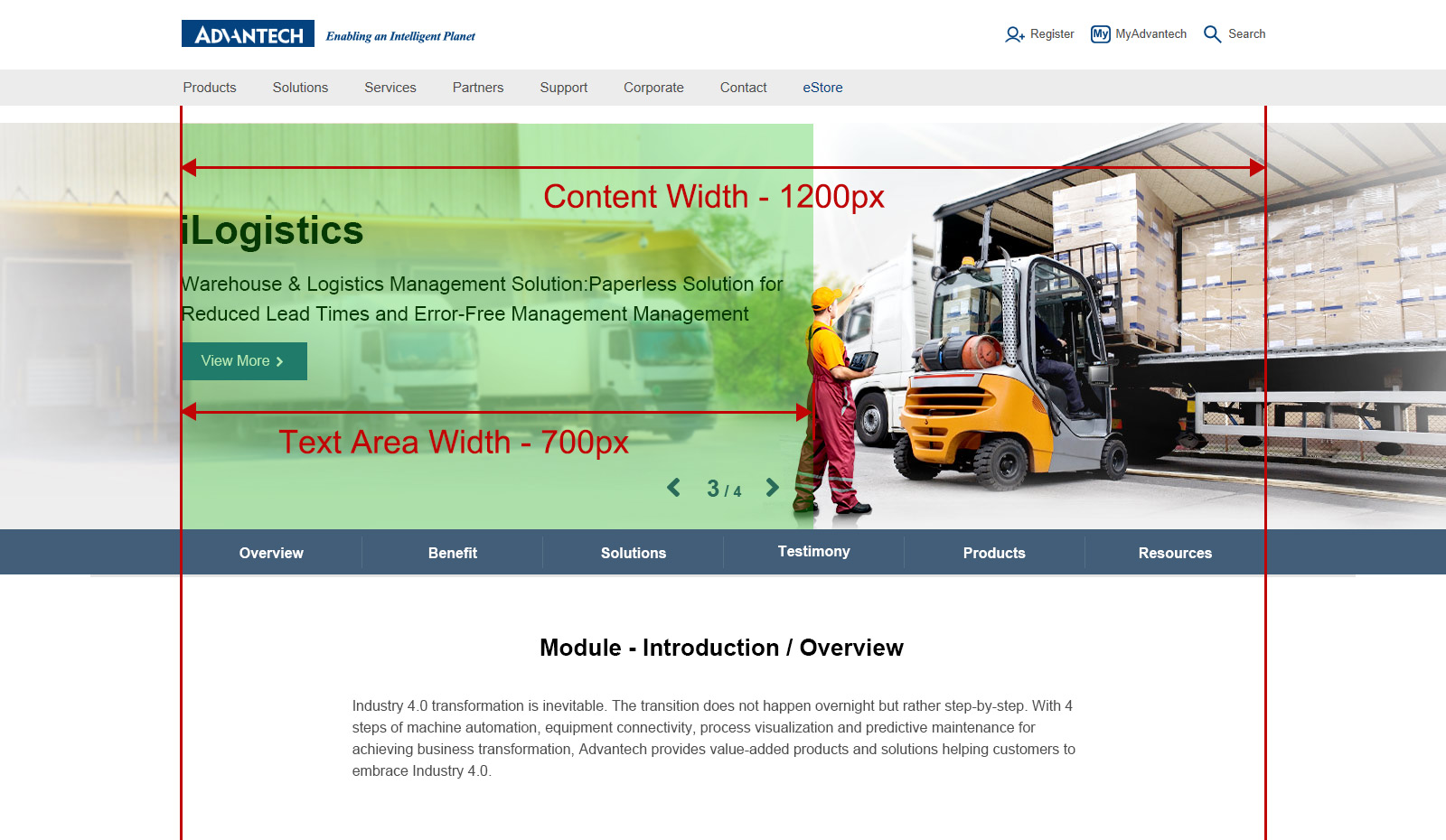
- 3. KV Content Width: Main graphical elements should be included within 1200px
- 4. Contrast ratio:Please make sure the Key visual readability meet the color contrast standard of 4.5. (Color contrast checker for images tool)
Video KV
- 1. Video Size: W1920xH450
- 2. Allow File Format: MP4
- 3. Video Length : less or equal to 10sec
- 4. Video File Size less or equal to 10MB
- 5. The content of the video cannot have text
- 6. Video Play Settings
- Music / Sound: Off
- Autoplay: Allow autoplay, don't stop at the last frame
- Slides: Can be still images or videos, 3 slides is the best recommended slide number
Mobile Device Key Visual Guidelines
- When the screen size less than 768px images banner will instead of video.
- 1. Main Title: Font Size:28px
- 2. Sub Title: Font Size:14px
- 3. Text Color:
- Light video use Black text (75% White mask in front of image)
- Dark video use white text (75% Black mask in front of image)
- If there is more than one video for one portal, must use the same text color.
- 4. Banner Size: W768xH350,JPG
- 5. The content of the image cannot have text
KV Content

- 1. Main Title: Font Size:44px / Maximum number of characters: 50
- 2. Sub Title: Font Size:22px / Maximum number of characters: 150
- 3. Text Area Width: 700px
- 4. Text Area Height: Auto
- 5. Text Color:
- Use black text on light background or light video (Light video cover by white opacity masks)
- Use white text on dark background or dark video (Dark video cover by black opacity masks)
- If there is more than one video for one portal, must use the same text color.
- 6. Text Alignment: Left
- 7. Call to Actions:
- Primary button:Light video use 85% Advantech Blue solid button / Dark video use white solid button
- Secondary button:Light video use Advantech Blue ghost button / Dark video use white ghost button
- 8. Background material: Image or Video
Template Download
Image KV Design Suggestions
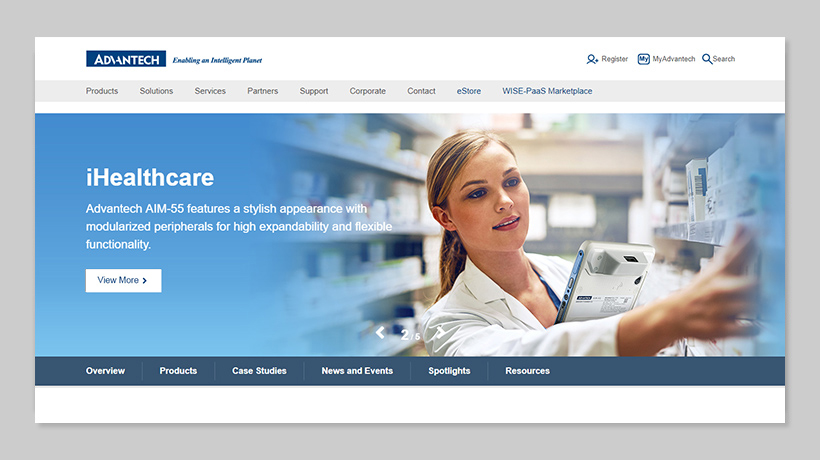
A Choose A Relavant Background
- A Relavant Scenario: Choose a relavant scenario is the best and instictive way to bring out the key message, with some simple graphical elements will enhence the visual impression.
- Nature Integration: Use relavant scenario that best describe the products, and the integration should be as nature as possible.

Please make sure the main graphics are visible and not overlaped by the text area.

In this image, the tablet was naturelly added to the pharmacist's hand.
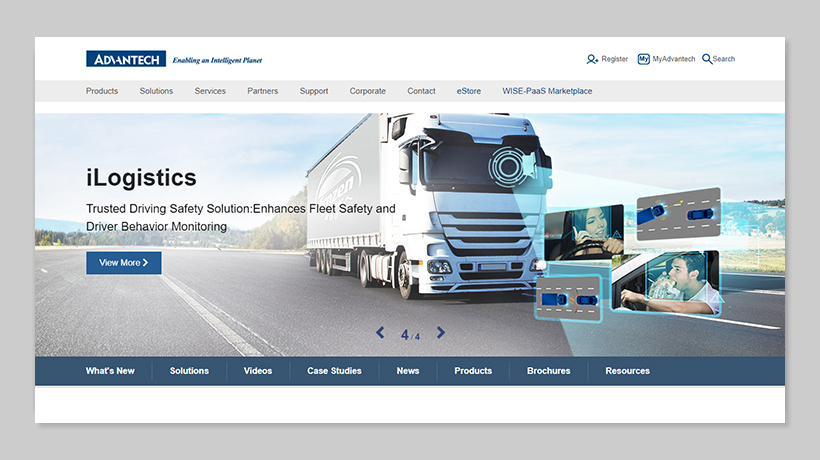
B Picture in Picture
- Please use a relavant image as main picture
- There can be multiple small pictures overlapping the main image, and overlapping area should not exceed more than 60% of the main image
- When use polygonal shapes for small pictures, use simple outlines

Add some simple graphical elements such as color block, or lines will enhence the visual impression.

Appropriate combination of drawing effects and icons.
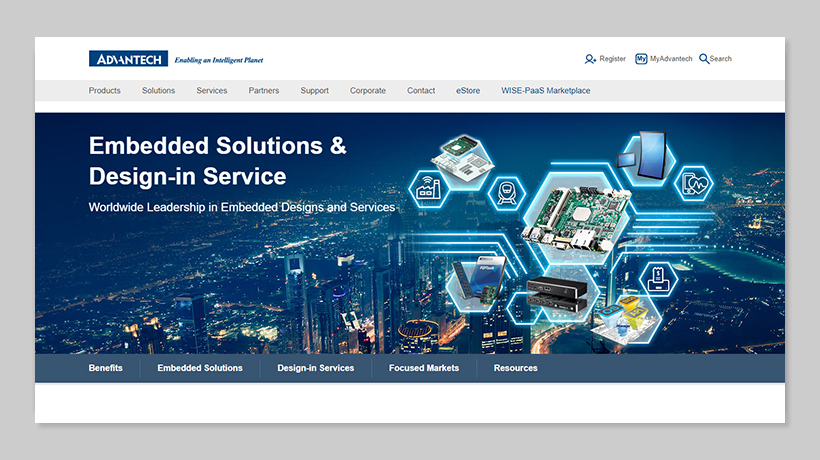
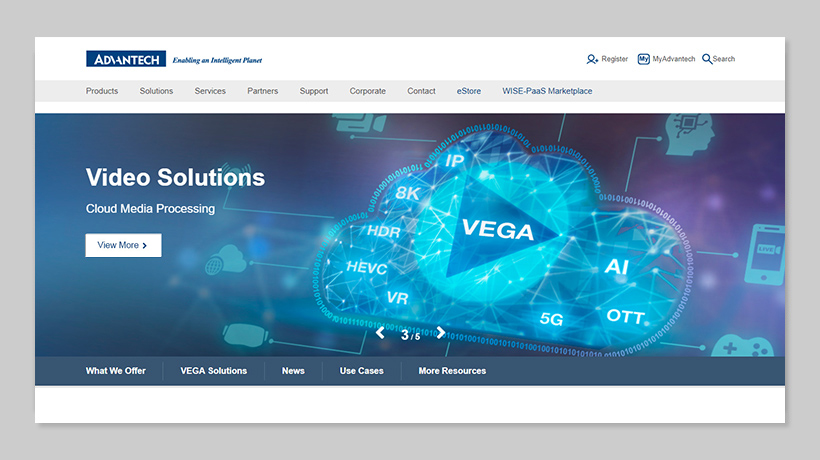
C Drawing effects
- Can be combined with icons or photos

Drawing effects are suitable for expressing abstract products and applications.

Appropriate combination of drawing effects and photo.
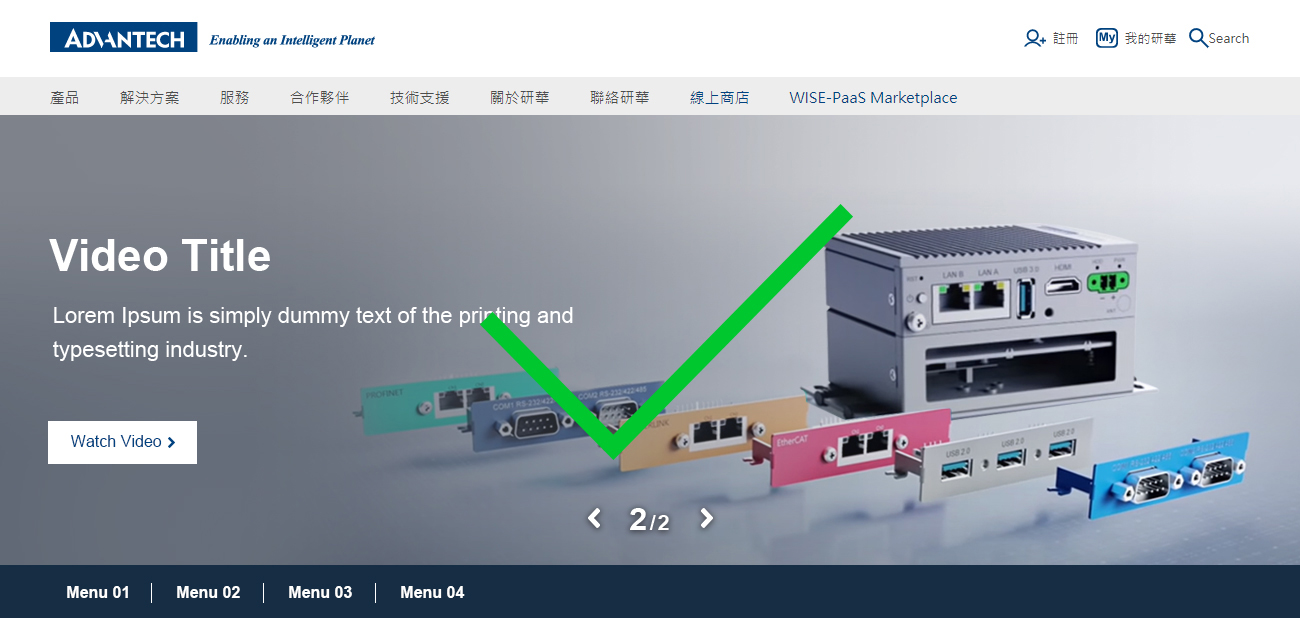
Video KV Suggestions and References
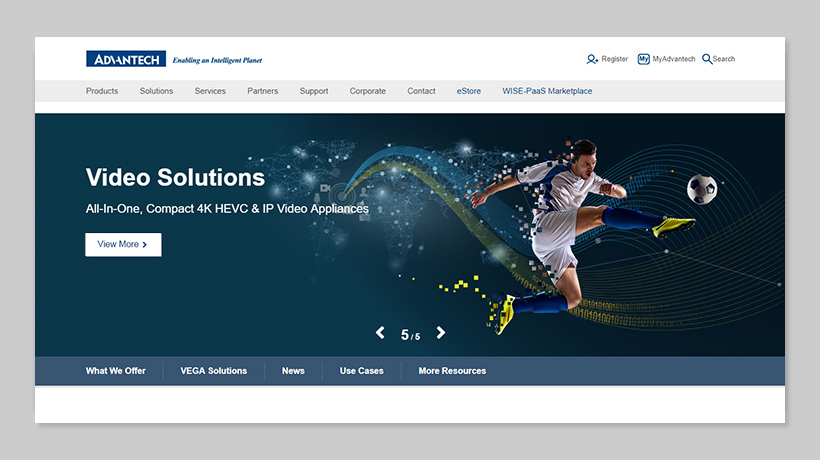
A Short Story
Keep the story simple and only highlight the most amusing parts of it.
B Product Introduction
Focus on introducing the products and keep it easy to understand
C Conceptual Video
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
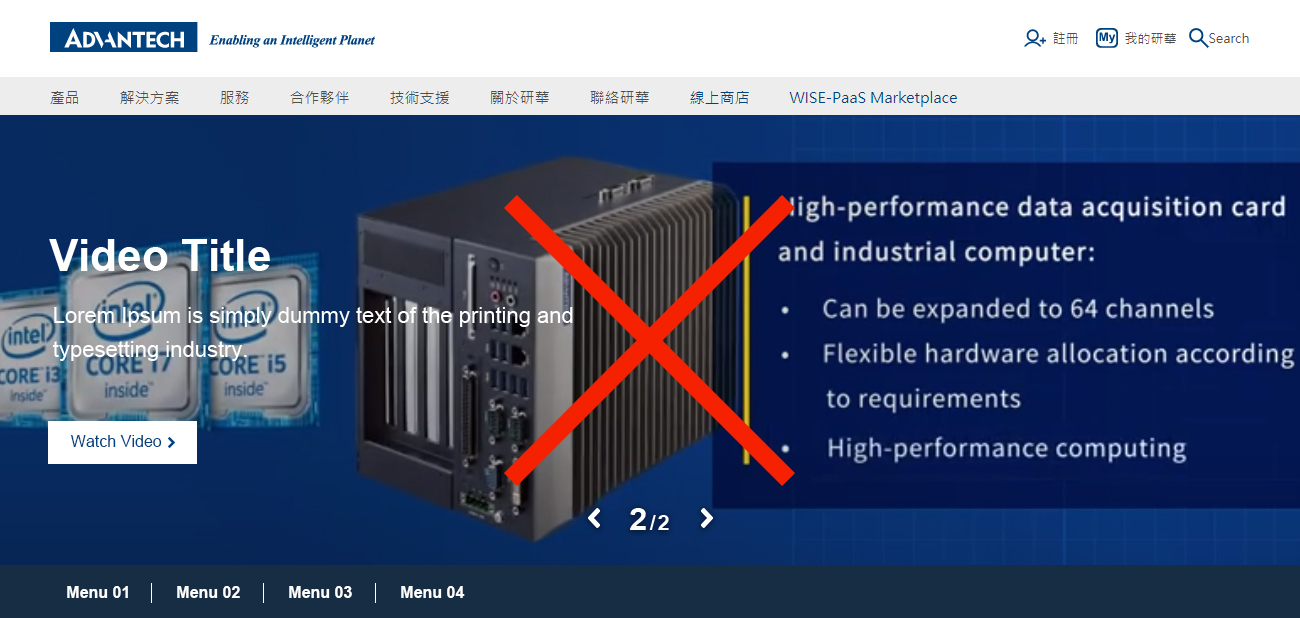
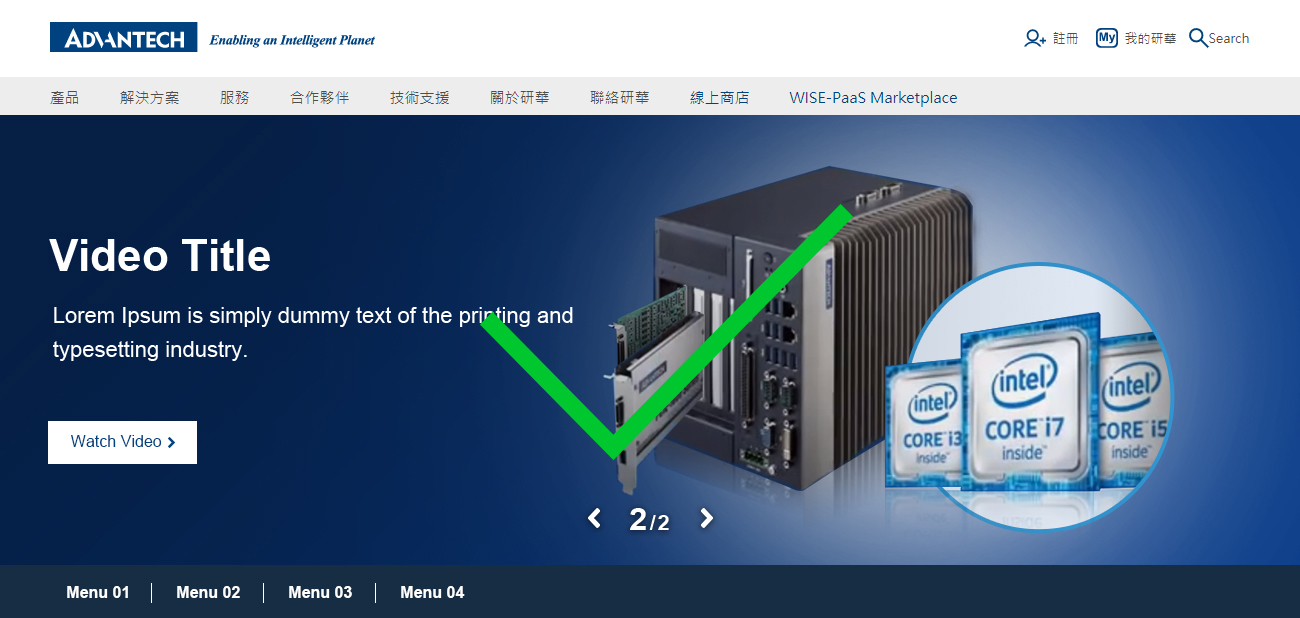
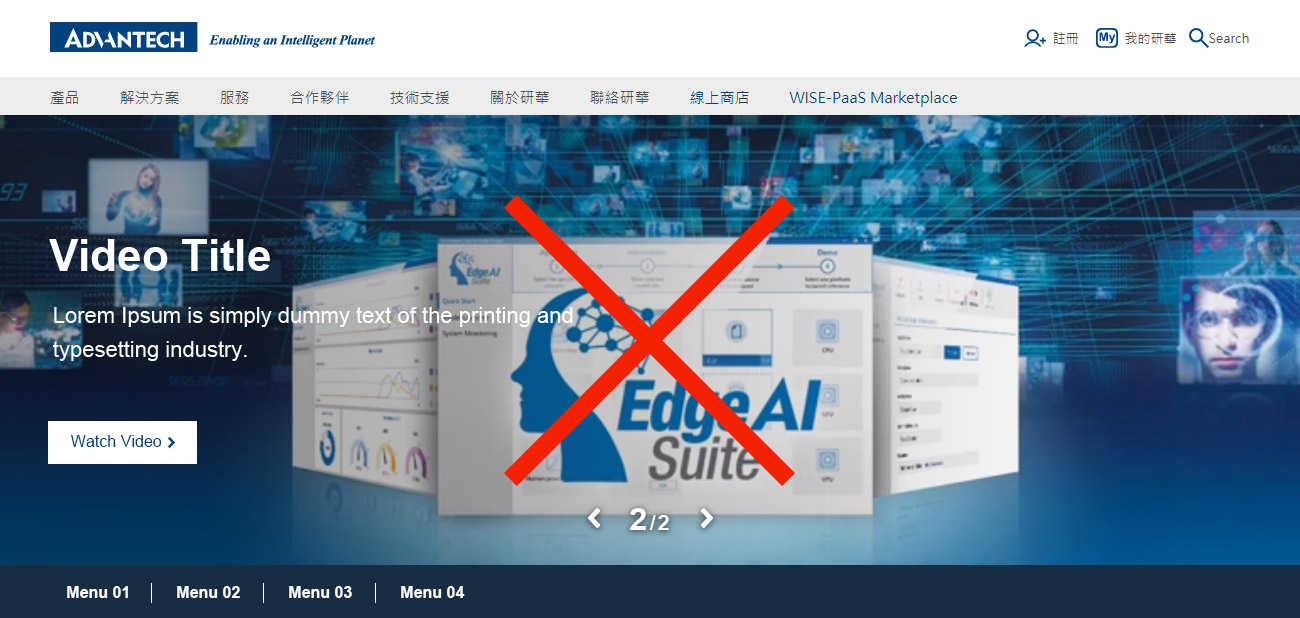
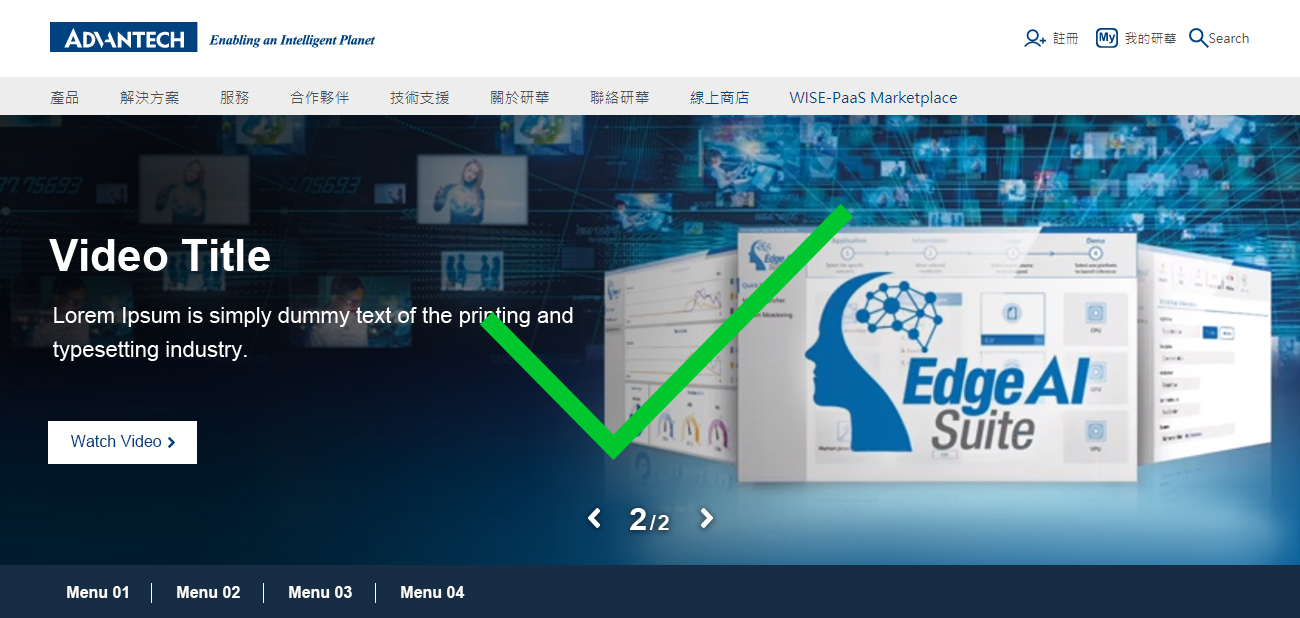
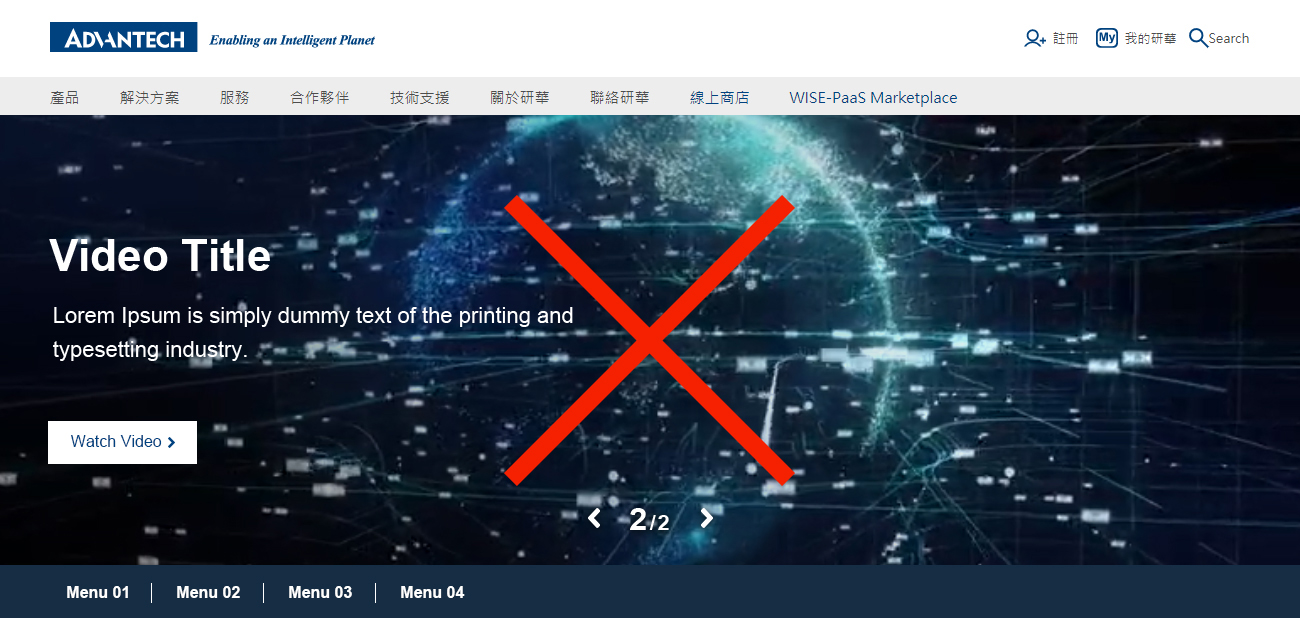
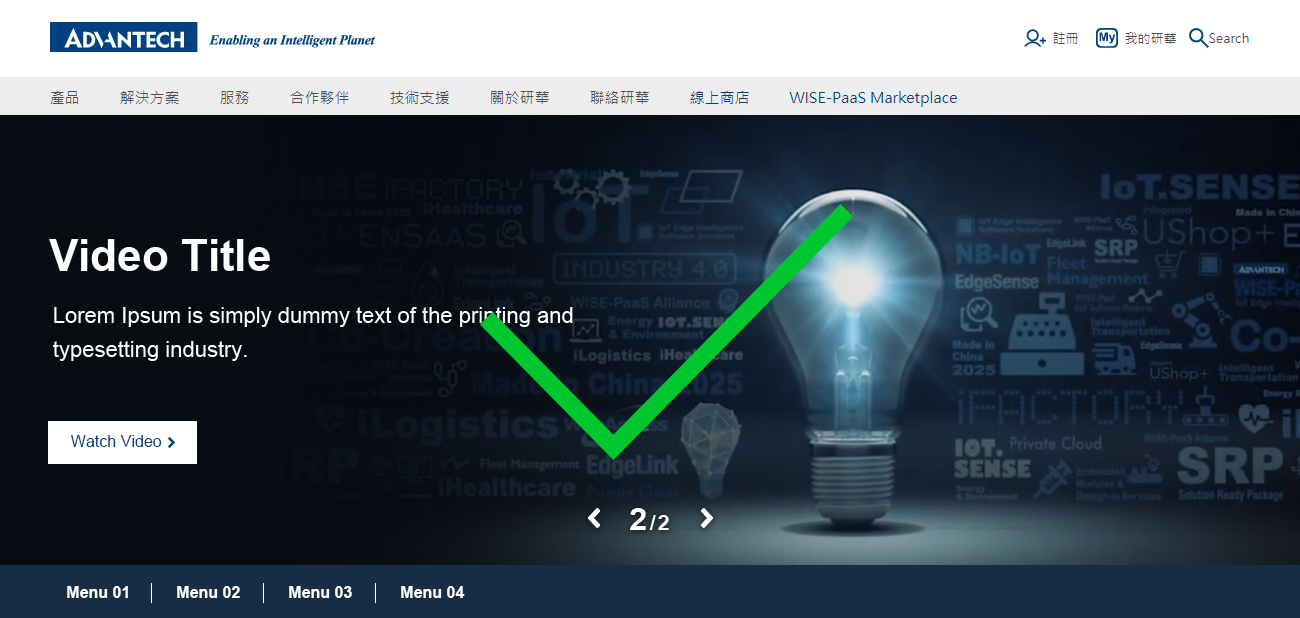
D Dos and Don’ts
- Make sure the main graphics are visible and not overlaped by the text area.


- Don't use complicated element in your video.


- Put the main product on the right.


- The content of the video cannot have text.