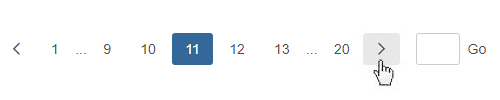
Mouse over page number and arrow icon.
General Guidelines
- Font size: 14px
- Default font color: #4d4d4d
- Mouse over: Background color: #e8e8e8/Font color:#4d4d4d
- Current page: Background color:#336899/Font color:#FFFFFF
- Icon: Use fontawesome icon
<i class="far fa-chevron-left"></i>, <i class="far fa-chevron-right"></i> - Input: Font size:14px / Border color:#ccc / Border width:1px


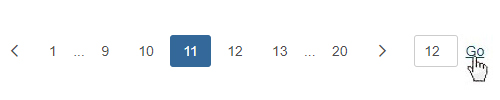
Mouse over "Go"
Display Rules
- PC: Maximum 7 pages showing
- Mobile: Maximum 4 pages showing
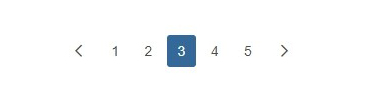
[ Less than 7 pages ]
- Do not show the pagination with input
- Show all page number

<div class="pagination-wrapper clearfix">
<div class="pagination">
<ul>
<li class="arrow"><a href="#"><i class="far fa-chevron-left"></i></a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li class="active"><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li class="arrow"><a href="#"><i class="far fa-chevron-right"></i></a></li>
</ul>
</div>
</div>[ More than 7 pages ]
- Show the pagination with input
- Use … when pagination more than 7 pages
- Keep the first and last pages always show up

<div class="pagination-wrapper clearfix">
<div class="pagination">
<ul>
<li class="arrow"><a href="#"><i class="far fa-chevron-left"></i></a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li class="disabled">...</li>
<li><a href="#">20</a></li>
<li class="arrow"><a href="#"><i class="far fa-chevron-right"></i></a></li>
</ul>
</div>
<div class="page-input">
<input type="number">
<span><a href="#">Go</a></span>
</div>
</div>

