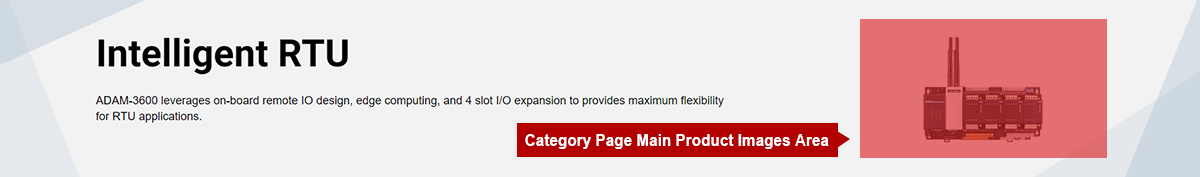
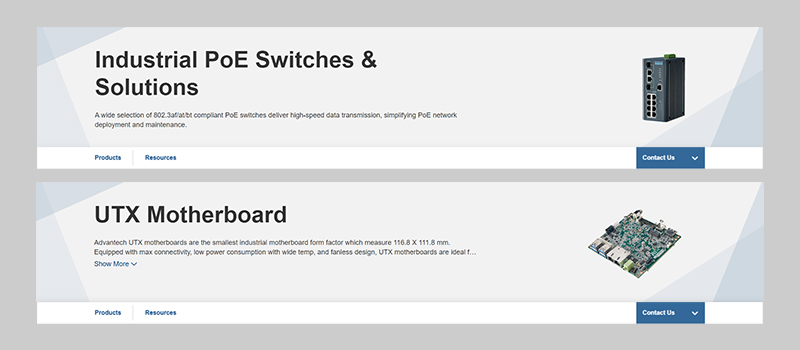
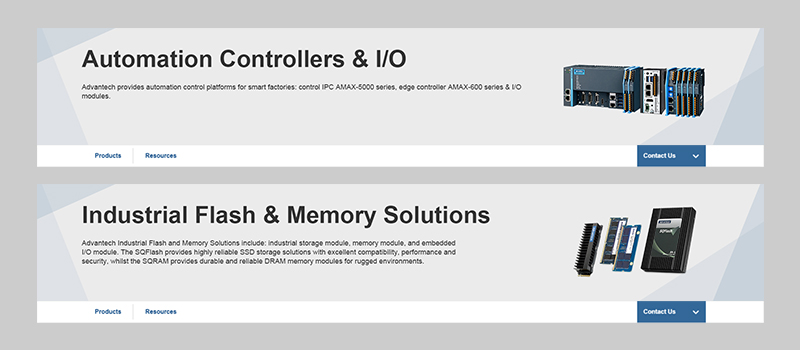
Category Product Main Image

- 1. Product Image Size: W820xH460
1. 圖片尺寸: 820x460px - 2. File type: PNG with transparent background, under 100KB.
2. 檔案類型: PNG 透明去背檔案,100KB內。 - 3. Design suggestions: Single product image or multiple products image (as illustrated below).
3. 維護圖片類型: 單一產品圖 、產品組圖(如下示意)。

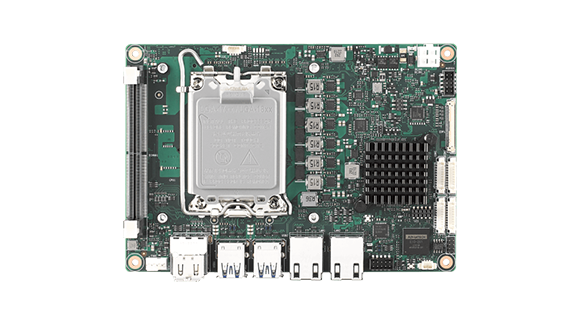
Single product image

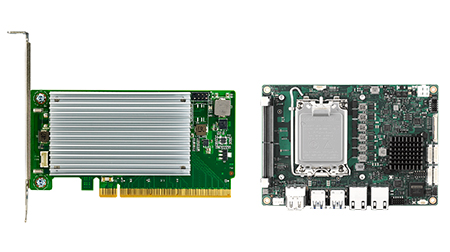
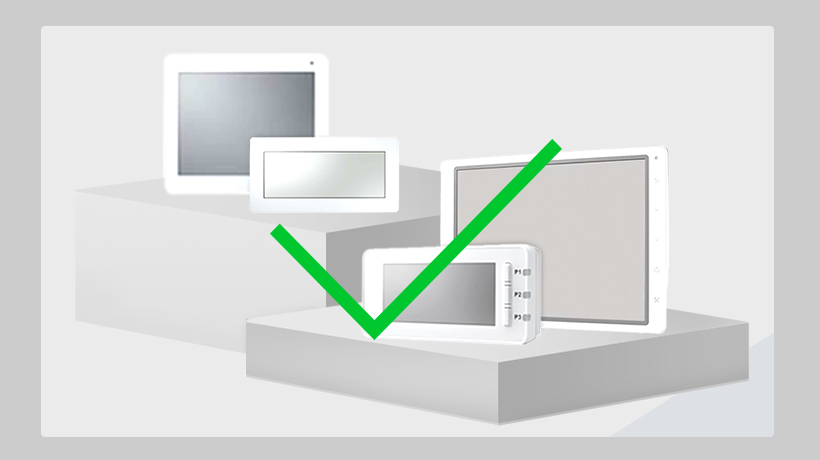
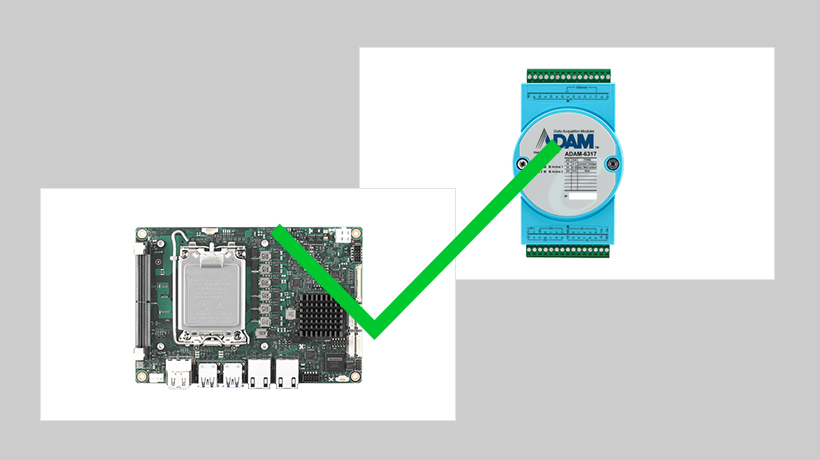
Multiple products image
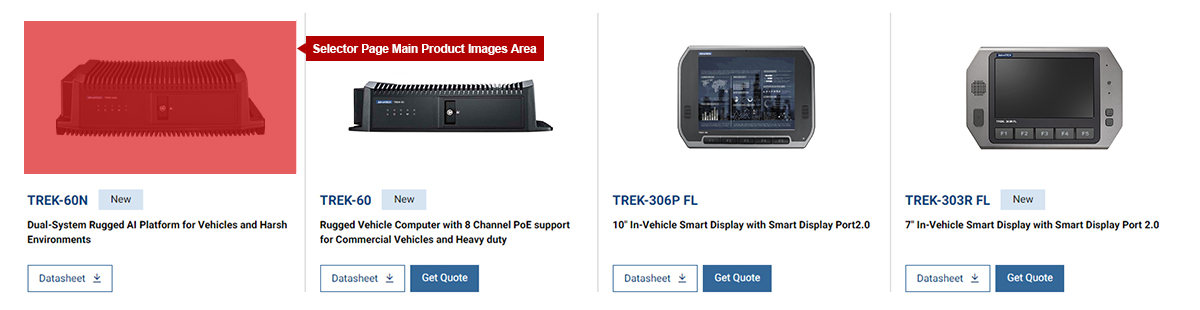
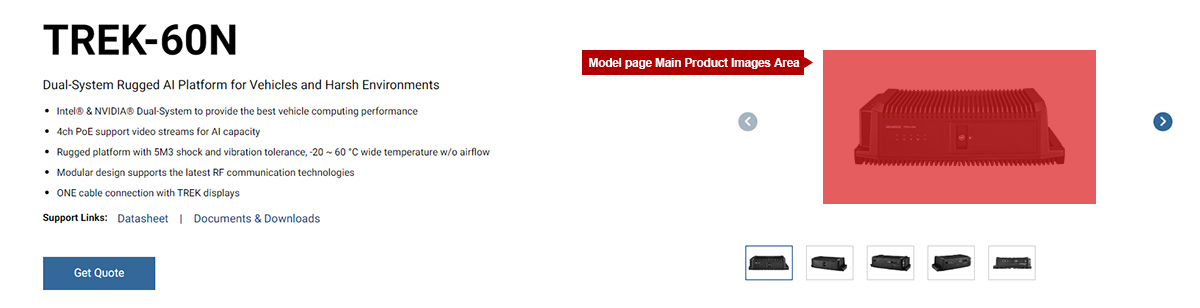
Selector、Model Product Main Image


- 1. Product Image Size: W820xH460
1. 圖片尺寸: 820x460px - 2. File type: PNG with transparent background, under 100KB.
2. 檔案類型: PNG 透明去背檔案,100KB內。 - 3. Product Aspect Ratio: Use an online template to resize the product to a specified ratio and center-align it.
3. 產品比例: 搭配線上模板將產品縮放成指定比例, 並置中擺放。
Product Perspectives
To achieve consistency on product pages, provide tailored image perspectives based on the product type or select the perspective that best suits your product's characteristics from the four main options.
為達到產品頁面上的一致性,依照產品類型提供對應的圖片視角,或由四個主圖視角中選出適合自己產品特性的視角。
Explanation of Product Main Image Perspectives
- Frontal Slight Tilt Up 5°: Emphasizes frontal details of the product, suitable for showcasing machinery, large medical equipment, panels, electronic paper, and similar product types.正面小仰角5° : 強調產品前方細節,適合用來展示機台、大型醫療機台、面板、電子紙等產品類型。
- Frontal Left Turn 35°: Highlights three-dimensional aspects and side details, suitable for displaying machines with detailed sides, industrial computers, accessories, and similar product types.正面左轉35° : 凸顯立體感和側面細節,適合用來展示側面帶有細節的機台、工業電腦、配件等產品類型。
- Overhead View: Primarily showcases internal structures, suitable for displaying chips, machine interiors, cables, and similar product types.俯視 : 以呈現內部結構為主,適合用來展示晶片、機台內部、連接線等產品類型。
- 45° Upward Left Turn 35°: Highlights the overall structure of the product or products with multiple components, suitable for displaying embedded industrial computer switches.仰角45°左轉35° : 凸顯產品整體結構或是外觀有多個組件的產品類型,適合用來展示嵌入式工業電腦交換器

Frontal Slight Tilt Up 5°

Frontal Left Turn 35°

Overhead View

45° Upward Left Turn 35°
Show the product image from the perspective defined by its category

Machine product
Frontal Slight Tilt Up 5°

Chip
Overhead View

Panel, electronic paper
Frontal Slight Tilt Up 5°

Expansion Module
45° Upward Left Turn 35°

Industrial Mounting
Frontal Left Turn 35°

POS Series、Self-Service Kiosk
Frontal Left Turn 35°

Accessories
45° Upward Left Turn 35°
* If you can't find the appropriate category, please contact us for assistance.
* 如果沒有找到合適的類別麻煩請與我們聯絡
* When there are specific details on the side of the product, you can choose between "Frontal Left Turn 35°" or "45° Upward Left Turn 35°".
* 當產品側面有特殊細節時,您可以選擇"正面左轉35°"或是"仰角45°左轉35°"。
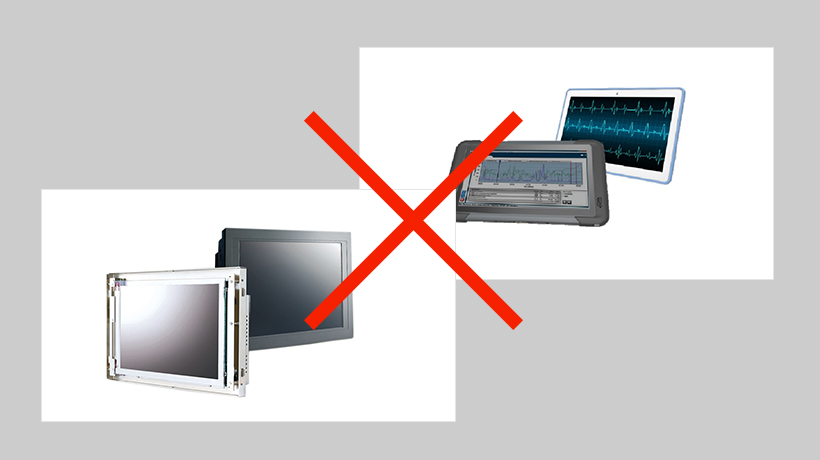
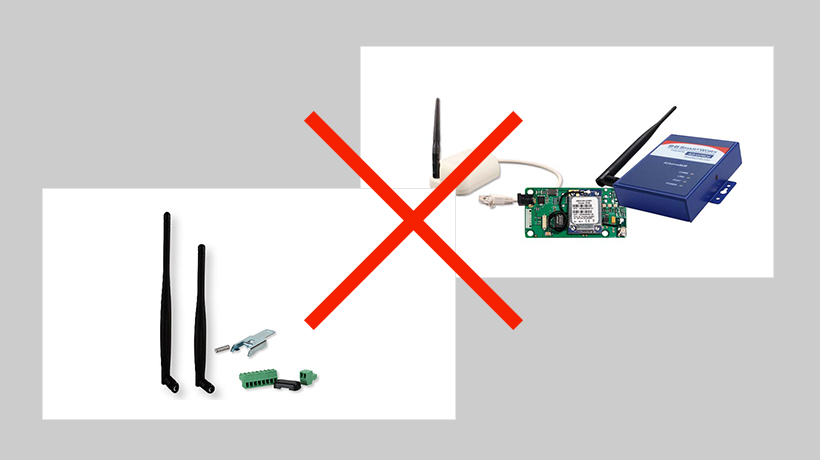
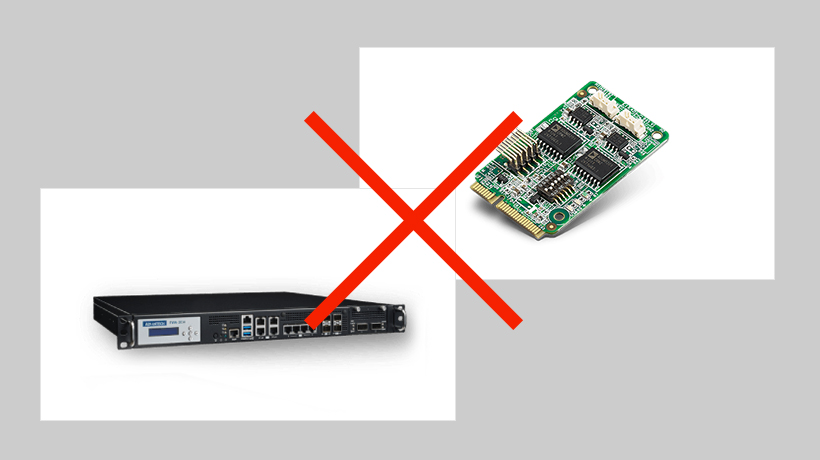
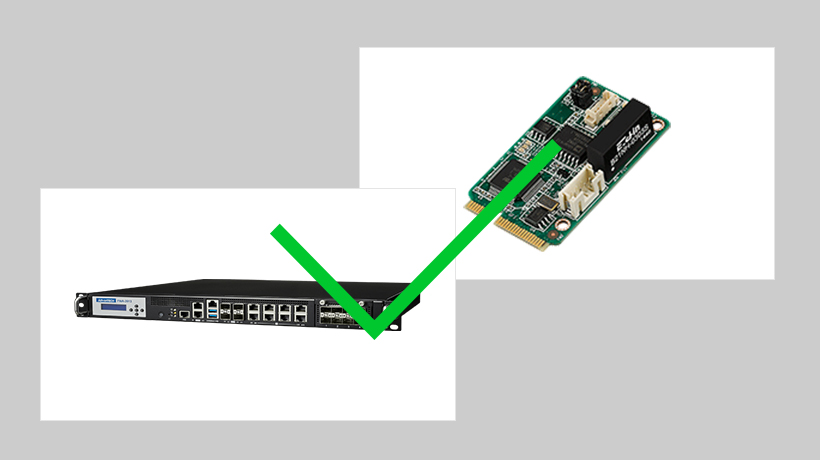
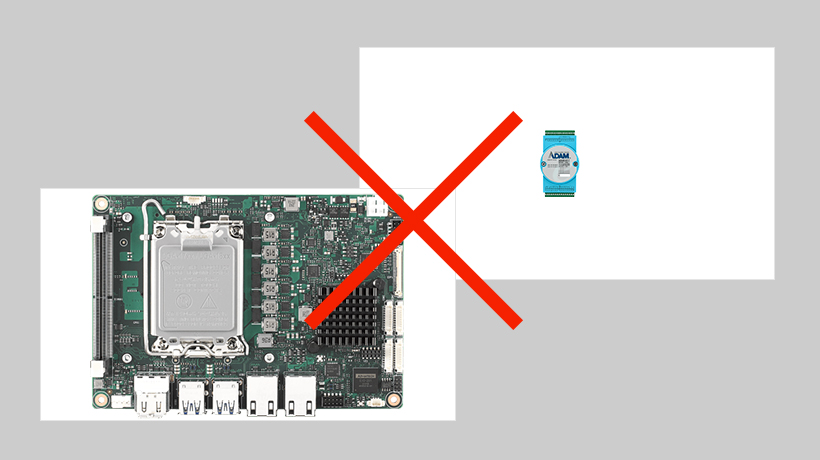
Do and Don't
A Category Product Main Image
- Products must be at the same horizontal perspective.
組圖上的產品須為同一個水平視角。


- The proportions between product images should accurately reflect the actual sizes of the products.
產品圖之間的比例符合實際產品的大小。


- When the product color closely matches the background of the banner, you can adjust the product's contrast and optionally add stage materials to enhance the overall foreground and background depth of the image. (Download Stage Materials)
當產品圖片與KV的底色太接近時需要提升產品顏色的對比度,請加上舞台的素材,增加整體的前後景深。(舞台素材下載)


B Selector、Model Product Main Image
- Avoid using colored backgrounds; images must be PNG files with transparent backgrounds.
避免使用有顏色的底色,必須是PNG去被的圖片檔案。


- Avoid using shadows for product images.
產品圖避免使用陰影效果。


- Avoid scaling product images too small or too large within the designated space. Please refer to the template for recommended white space.
避免將產品圖在指定空間中縮到太小或是放到太大,建議的留白空間請參考Template。


Template Download
A Image Type: Product
B Image Type: Solution
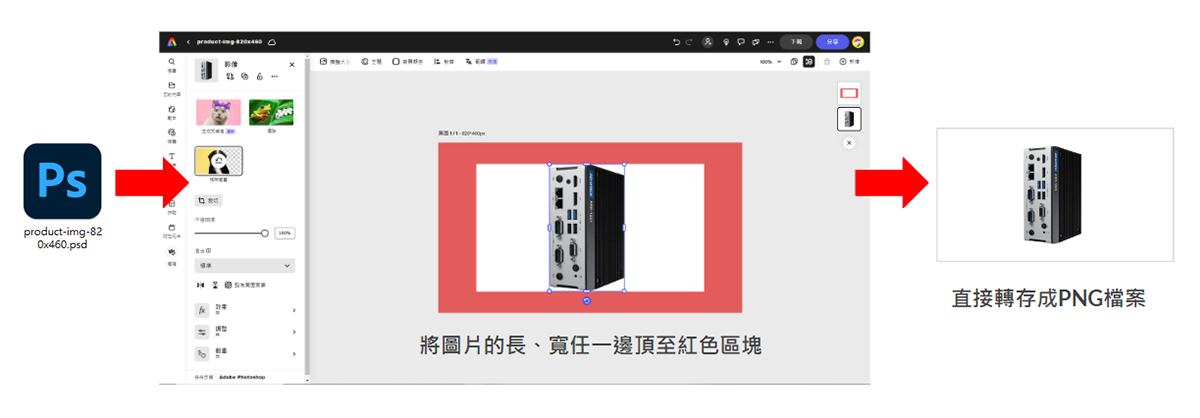
How to use PSD template files on the Adobe Express platform:
- 1. Choose a PSD template that suits your product type and proportions.
1. 選擇適合自己產品類型及比例的PSD模板。
- 2. Open the Adobe Express application and log in to your account.
2. 開啟Adobe Express應用程式,並登入你的帳戶。
- 3. Select "Create New Project" or "Add Design" to enter the project creation interface.
3. 選擇「創建新專案」或「新增設計」等功能,進入創建專案的界面。
- 4. Select "Create New Project" or "Add Design" to enter the project creation interface.
4. 在專案創建界面中,通常會有「選擇模板」或「從檔案」等選項,點擊進入。
- 5. Find the PSD template file you want to use, and then select it to begin editing.
5. 找到你想要使用的PSD模板檔案,然後選擇它開始編輯。
- 6. Import your product image as the base image and proportionally enlarge it within the red frame until one side reaches the edge of the red frame.
6. 匯入你的產品去被圖片並將產品圖片在紅色框框內等比例放大,直到長或高其中一邊頂到紅色框框為止。
- 7. Delete the placeholder layer indicating the red blank area, then export the product image as a PNG file.
7. 刪除紅色留白範圍的示意圖層,將產品圖片匯出成PNG檔案。