Margins

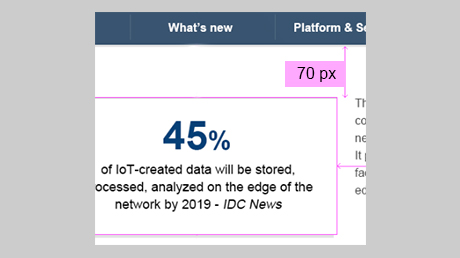
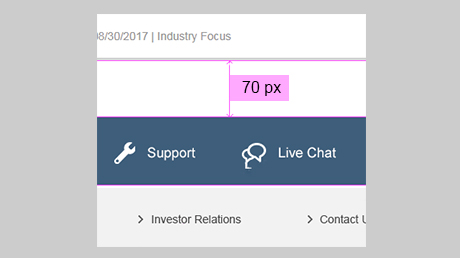
The first content block should set margin-top for 70px

The last content block should set margin-bottom for 70px
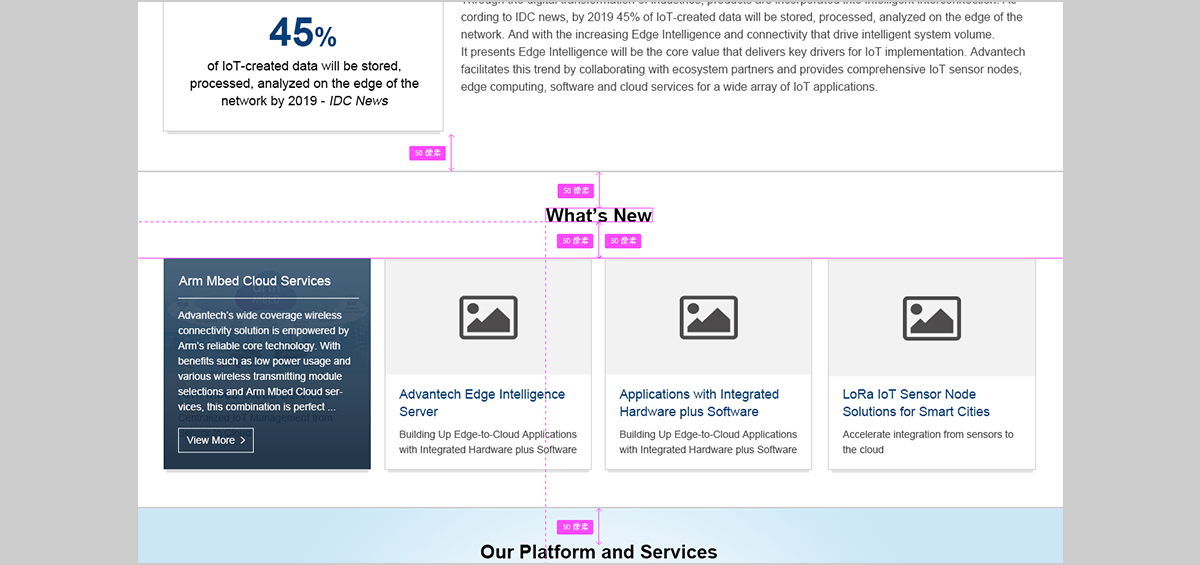
There should be 50px of margins between content blocks and the block titles

Default Font Colors
Title - Black
#000000
Paragraph - Dark Grey
#4D4D4D
Hyperlinks - Advatech Blue
#004280
Content on dark background - White
#FFFFFF
Common Background Colors
Primary - White
#FFFFFFF
Light - Light Grey
#F3F3F3
Dark - Dark Grey深灰色
#CCCCCC
Font Size
| HTML Tags | Desktop/Tablet | Mobile |
|---|---|---|
| H1 | 44px | 36px |
| H2 | 36px | 26px |
| H3 | 18px | 18px |
| H4 | 16px | 16px |
| H5,P | 14px | 14px |
Font Family
| Language | Font |
|---|---|
| English | Arial |
| Traditional Chinese | Microsoft JhengHei |
| Simplified Chinese | Microsoft YaHei |
| Japanese | Meiryo |
| Korean | Malgun Gothinc |
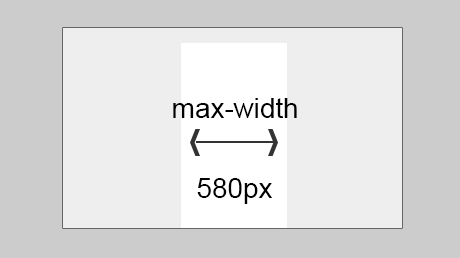
Responsive Breakpoints
Please refer to the below responsive breakpoints, and add other break points if necessary

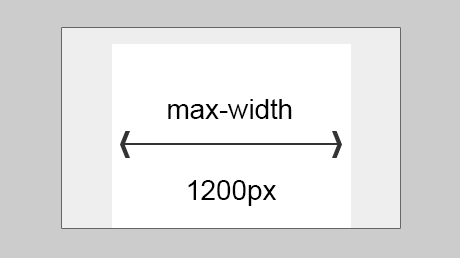
Desktop:
max-device-width 1200px

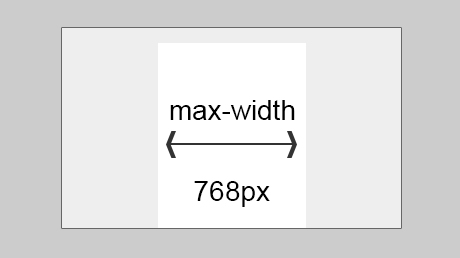
Tablet:
max-device-width 768px

Mobile:
max-device-width 580px or 480px
Other Design Elements
Please refer to the below responsive breakpoints, and add other break points if necessary

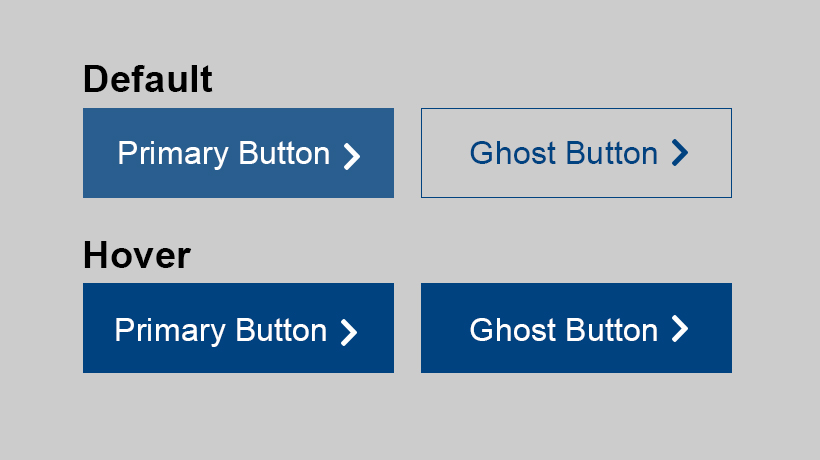
Buttons - Default:
Primary Background Color: 80% of the Advantech Blue or BU colors
Secondary Background Color: Transparent
Border Color: #004280 or BU colors
Buttons - Hover:
Hover Background Color: 100% of the Advantech Blue or BU colors

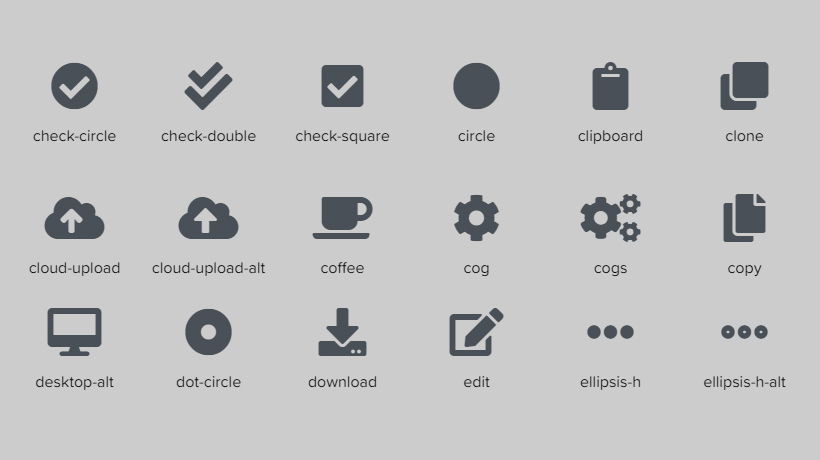
Icons:
Using Type format icon (ex: fontawsom)