Design Guideline

Global Basic Frame
Download the HTML file that includes the CSS and Javascript CDNs.
ACN Basic Frame
In China's CDNs version, you can choose the HTML frame or the HTML+Vue2 frame.
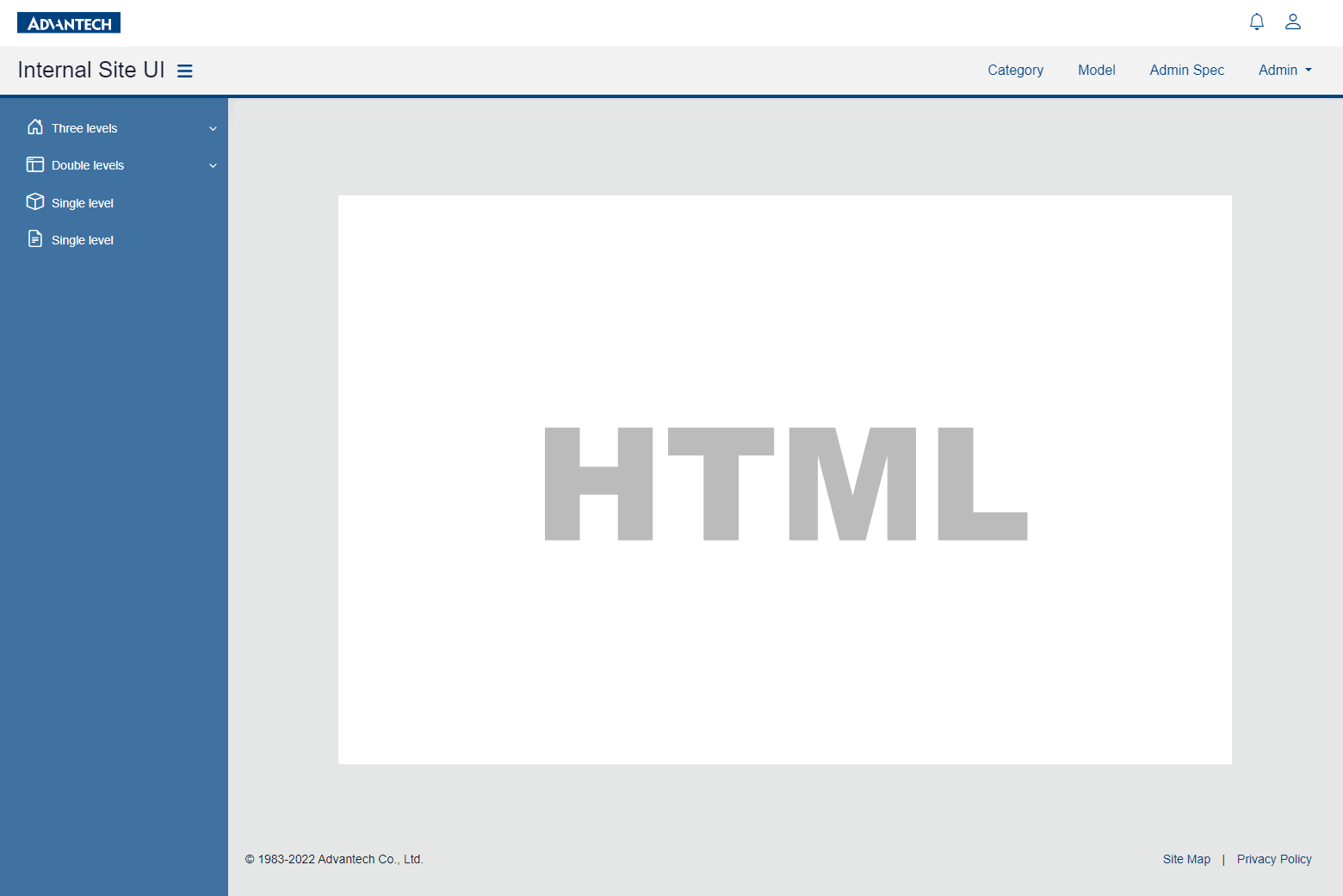
HTML Frame HTML+Vue FrameGuideline
- 1. Header & Footer: For consistency, don't change the layout.
- 2. Site Name: Font Size: 26px / use website name.
- 3. Left Main menu: Font Size: 14px / All pages of the website can be switched through the menu, with a multi-layer structure.
- 4. Navigation: Font Size: 16px / Optional, can put some functional items when needed.
- 5. Page Title: Font Size: 36px
- 6. Block Title: Font Size: 26px
- 7. Content card: Use cards to separate content for good readability

Font
| HTML Tags | Desktop/Tablet |
|---|---|
| H1 | 36px |
| H2 | 26px |
| H3 | 18px |
| H4 | 16px |
| H5,P | 14px |
| Language | Font |
|---|---|
| English | Heebo |
| Traditional Chinese | Microsoft JhengHei |
| Simplified Chinese | Microsoft YaHei |
| Japanese | Meiryo |
| Korean | Malgun Gothinc |
Color Rules
Theme Color
Advantech Blue
#004280
75% Advantech Blue
#3f72a1
Light
#E4E6EF
White
#FFFFFF
Function Color
Success
#33805C
Info
#57C3d9
Warning
#F2CE61
Danger
#BF4C58
General Structure
Material Admin requires a few CSS and Javascript imports. Copy the code below to get started on your project.
If your project‘s TA User is in China, we suggest you can change the link address to .com.cn instead of .com in your project for better performance.
Additionally, please remove any Google tracking code.
<!DOCTYPE html>
<html lang="en" data-theme-mode="light">
<!--begin::Head-->
<head>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-N4LS26');</script>
<!-- End Google Tag Manager -->
<base href="../">
<title>Internal Site UI | Advantech</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta property="og:locale" content="en_US" />
<meta property="og:type" content="article" />
<meta property="og:title" content="Internal Site UI | Advantech" />
<meta property="og:url" content="https://www.advantech.com" />
<meta property="og:site_name" content="Internal Site UI | Advantech" />
<link rel="canonical" href="https://www.advantech.com" />
<link rel="shortcut icon" href="https://www.advantech.com/favicon.ico" />
<link href="https://advcloudfiles.advantech.com/design/internal-site-ui-3.0/dist/assets/css/bootstrap-docs.css" rel="stylesheet" type="text/css" />
<!--begin::Vendor Stylesheets(used by this page)-->
<link href="https://advcloudfiles.advantech.com/design/internal-site-ui-3.0/dist/assets/plugins/custom/datatables/datatables.bundle.css" rel="stylesheet" type="text/css" />
<!--end::Vendor Stylesheets-->
<!--begin::Global Stylesheets Bundle(used by all pages)-->
<link href="https://advcloudfiles.advantech.com/design/internal-site-ui-3.0/dist/assets/plugins/global/plugins.bundle.css" rel="stylesheet" type="text/css" />
<link href="https://advcloudfiles.advantech.com/design/internal-site-ui-3.0/dist/assets/css/style.bundle.css" rel="stylesheet" type="text/css" />
<link href="https://advcloudfiles.advantech.com/design/internal-site-ui-3.0/dist/assets/css/advanteh-ui-style.css" rel="stylesheet" type="text/css" />
<link href="https://advcloudfiles.advantech.com/web/fonts/font-awesome/lastest/css/all.min.css" rel="stylesheet" type="text/css" />
<!--end::Global Stylesheets Bundle-->
<script type="text/javascript" src="https://advcloudfiles.advantech.com/web/lib/jquery/jquery-3.6.0.min.js"></script>
</head>
<body
id="kt_app_body"
data-kt-name="metronic"
data-kt-app-layout="dark-sidebar"
data-kt-app-header-fixed="true"
data-kt-app-sidebar-enabled="true"
data-kt-app-sidebar-fixed="true"
data-kt-app-sidebar-hoverable="true"
data-kt-app-sidebar-push-header="true"
data-kt-app-sidebar-push-toolbar="true"
data-kt-app-sidebar-push-footer="false"
data-kt-app-toolbar-enabled="true"
class="app-default advantech-internal"
>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-N4LS26"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<!--begin::Theme mode setup on page load-->
<script>
if (document.documentElement) {
const defaultThemeMode = "light";
const name = document.body.getAttribute("data-kt-name");
localStorage.removeItem(
"kt_" + (name !== null ? name + "_" : "") + "theme_mode_value"
);
let themeMode = 'light';
if (themeMode === null) {
if (defaultThemeMode === "system") {
themeMode = window.matchMedia("(prefers-color-scheme: dark)")
.matches
? "dark"
: "light";
} else {
themeMode = defaultThemeMode;
}
}
document.documentElement.setAttribute("data-theme", themeMode);
}
</script>
<!--end::Theme mode setup on page load-->
<!--begin::App-->
<div class="d-flex flex-column flex-root app-root" id="kt_app_root">
<!--begin::Page-->
<div class="app-page flex-column flex-column-fluid" id="kt_app_page">
<!--begin::Header-->
<div id="kt_app_header" class="app-header">
<!--begin::Header container-->
<div class="app-container container-fluid d-flex align-items-stretch justify-content-between">
<!--begin::Mobile logo-->
<div class="app-sidebar-mobile-logo d-flex align-items-center flex-grow-1 flex-lg-grow-0"> <a
href="#"
class="d-lg-none"
> <img
alt="Logo"
src="https://www.advantech.com/css/css-img/advantech-logo-notagl.svg"
class="h-25px"
/> </a> </div>
<!--end::Mobile logo-->
<!--begin::Header wrapper-->
<div
id="kt_app_header_wrapper"
class="d-flex align-items-stretch justify-content-between flex-lg-grow-1"
>
<!--begin::Logo-->
<div class="app-sidebar-logo" id="kt_app_sidebar_logo"> <a href="#"> <img
alt="Logo"
src="https://www.advantech.com/css/css-img/advantech-logo-notagl.svg"
class="theme-light-show h-25px"
> <img
alt="Logo"
src="https://www.advantech.com/css/css-img/advantech-logo-notagl.svg"
class="h-20px app-sidebar-logo-minimize"
> </a> </div>
<!--end::Logo-->
<!--begin::Header link-->
<div id="app_header_link" class="d-flex align-items-center"> <span class="link_item d-flex"> <a
class="text-primary" style="margin-top:2px;" href="#" role="button"
id="dropdown-HeaderLink-1" data-bs-toggle="dropdown" aria-expanded="false"> <i
class="bi bi-bell" style="font-size: 20px;"></i> </a>
<ul class="dropdown-menu" aria-labelledby="dropdown-HeaderLink-1">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</span> <span class="link_item d-flex"> <a class="text-primary" href="#" role="button"
id="dropdown-HeaderLink-2" data-bs-toggle="dropdown" aria-expanded="false"> <i
class="bi bi-person"></i> </a>
<ul class="dropdown-menu" aria-labelledby="dropdown-HeaderLink-2">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</span> </div>
<!--end::Header link-->
</div>
<!--end::Header wrapper-->
</div>
<!--end::Header container-->
<!--begin::Header second-->
<div id="kt_app_header_second" class="d-flex align-items-stretch justify-content-between flex-lg-grow-1">
<!--begin::Sidebar toggle-->
<div
id="kt_app_sidebar_toggle"
class="d-none d-lg-block"
data-kt-toggle="true"
data-kt-toggle-state="active"
data-kt-toggle-target="body"
data-kt-toggle-name="app-sidebar-minimize"
>
<!--begin::Icon-->
<div id="website-name" class="text-dark">Internal Site UI</div>
<span><i class="fa-solid fa-bars fs-2x text-primary"></i></span>
<!--end::Icon-->
</div>
<!--end::Sidebar toggle-->
<!--begin::sidebar mobile toggle-->
<div id="kt_app_sidebar_mobile_toggle" class="d-lg-none">
<div id="website-name-mobile" class="text-dark">Internal Site UI</div>
<span><i class="fa-solid fa-bars fs-2x text-primary"></i></span> </div>
<!--end::sidebar mobile toggle-->
<!--begin::Navbar-->
<div class="app-navbar flex-shrink-0 d-none d-lg-flex">
<div class="app-navbar-item"> <a href="#" role="button">Category</a> </div>
<div class="app-navbar-item"> <a href="#" role="button">Model</a> </div>
<div class="app-navbar-item"> <a href="#" role="button">Admin Spec</a> </div>
<div class="dropdown app-navbar-item"> <a class="dropdown-toggle" href="#" role="button"
id="dropdownMenuLink" data-bs-toggle="dropdown" aria-expanded="false"> Admin </a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuLink">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
<!--end::Navbar-->
</div>
<!--end::Header second-->
</div>
<!--end::Header-->
<!--begin::Wrapper-->
<div class="app-wrapper flex-column flex-row-fluid" id="kt_app_wrapper">
<!--begin::sidebar-->
<div
id="kt_app_sidebar"
class="app-sidebar flex-column"
data-kt-drawer="true"
data-kt-drawer-name="app-sidebar"
data-kt-drawer-activate="{default: true, lg: false}"
data-kt-drawer-overlay="true"
data-kt-drawer-width="225px"
data-kt-drawer-direction="start"
data-kt-drawer-toggle="#kt_app_sidebar_mobile_toggle"
>
<!--begin::sidebar menu-->
<div class="app-sidebar-menu overflow-hidden flex-column-fluid">
<!--begin::Menu wrapper-->
<div
id="kt_app_sidebar_menu_wrapper"
class="app-sidebar-wrapper hover-scroll-overlay-y"
data-kt-scroll="true"
data-kt-scroll-activate="true"
data-kt-scroll-height="auto"
data-kt-scroll-dependencies="#kt_app_sidebar_logo, #kt_app_sidebar_footer" daapp-navbar-item
ta-kt-scroll-wrappers="#kt_app_sidebar_menu" data-kt-scroll-offset="5px"
data-kt-scroll-save-state="true">
<!--begin::Menu-->
<div id="kt_app_sidebar_menu" class="menu menu-column menu-rounded menu-sub-indention">
<div class="menu-item menu-accordion">
<!--begin:Menu link-->
<span class="menu-link"> <span class="menu-icon">
<!--begin::Icon-->
<span><i class="bi bi-house-door fs-2x"></i></span>
<!--end::Icon-->
</span> <span class="menu-title">Three levels</span> <span class="menu-arrow"></span> </span>
<!--end:Menu link-->
<!--begin:Menu sub-->
<div class="menu-sub menu-sub-accordion">
<!--begin:Menu item-->
<div class="menu-item">
<!--begin:Menu link-->
<a class="menu-link py-2" href="#"> <span class="menu-title">Sub Item</span> </a>
<!--end:Menu link-->
</div>
<!--end:Menu item-->
<!--begin:Menu item-->
<div class="menu-item menu-accordion">
<!--begin:Menu link-->
<span class="menu-link py-2"> <span class="menu-title">Sub Item</span> <span class="menu-arrow"></span> </span>
<!--end:Menu link-->
<!--begin:Menu sub-->
<div class="menu-sub menu-sub-accordion">
<!--begin:Menu item-->
<div class="menu-item">
<!--begin:Menu link-->
<a class="menu-link py-2" href="#"> <span class="menu-bullet"> <span class="bullet bullet-dot"></span> </span> <span class="menu-title">Third-tier Items</span> </a>
<!--end:Menu link-->
</div>
<!--end:Menu item-->
<!--begin:Menu item-->
<div class="menu-item">
<!--begin:Menu link-->
<a class="menu-link py-2" href="#"> <span class="menu-bullet"> <span class="bullet bullet-dot"></span> </span> <span class="menu-title">Third-tier Items</span> </a>
<!--end:Menu link-->
</div>
<!--end:Menu item-->
<!--begin:Menu item-->
<div class="menu-item">
<!--begin:Menu link-->
<a class="menu-link py-2" href="#"> <span class="menu-bullet"> <span class="bullet bullet-dot"></span> </span> <span class="menu-title">Third-tier Items</span> </a>
<!--end:Menu link-->
</div>
<!--end:Menu item-->
<!--begin:Menu item-->
<div class="menu-item">
<!--begin:Menu link-->
<a class="menu-link py-2" href="#"> <span class="menu-bullet"> <span class="bullet bullet-dot"></span> </span> <span class="menu-title">Third-tier Items</span> </a>
<!--end:Menu link-->
</div>
<!--end:Menu item-->
<!--begin:Menu item-->
<div class="menu-item">
<!--begin:Menu link-->
<a class="menu-link py-2" href="#"> <span class="menu-bullet"> <span class="bullet bullet-dot"></span> </span> <span class="menu-title">Third-tier Items</span> </a>
<!--end:Menu link-->
</div>
<!--end:Menu item-->
</div>
<!--end:Menu sub-->
</div>
<!--end:Menu item-->
</div>
<!--end:Menu sub-->
</div>
<!-- ---------------------------------------------------------------------- -->
<!--begin:Menu item-->
<div class="menu-item menu-accordion">
<!--begin:Menu link-->
<span class="menu-link"> <span class="menu-icon">
<!--begin:: Icon -->
<span><i class="bi bi-window-sidebar fs-2x"></i></span>
<!--end:: Icon-->
</span> <span class="menu-title">Double levels</span> <span class="menu-arrow"></span> </span>
<!--end:Menu link-->
<!--begin:Menu sub-->
<div class="menu-sub menu-sub-accordion">
<!--begin:Menu item-->
<div class="menu-item">
<!--begin:Menu link-->
<a class="menu-link py-2" href="#"> <span class="menu-title">Sub Item</span> </a>
<!--end:Menu link-->
</div>
<!--end:Menu item-->
<!--begin:Menu item-->
<div class="menu-item">
<!--begin:Menu link-->
<a class="menu-link py-2" href="#"> <span class="menu-title">Sub Item</span> </a>
<!--end:Menu link-->
</div>
<!--end:Menu item-->
<!--begin:Menu item-->
<div class="menu-item">
<!--begin:Menu link-->
<a class="menu-link py-2" href="#"> <span class="menu-title">Sub Item</span> </a>
<!--end:Menu link-->
</div>
<!--end:Menu item-->
<!--begin:Menu item-->
<div class="menu-item">
<!--begin:Menu link-->
<a class="menu-link py-2" href="#"> <span class="menu-title">Sub Item</span> </a>
<!--end:Menu link-->
</div>
<!--end:Menu item-->
</div>
<!--end:Menu sub-->
</div>
<!--end:Menu item-->
<!-- ---------------------------------------------------------------------- -->
<div class="menu-item">
<!--begin:Menu link-->
<a class="menu-link" href="#"> <span class="menu-icon">
<!--begin::Icon -->
<span><i class="bi bi-box fs-2x"></i></span>
<!--end::Icon-->
</span> <span class="menu-title">Single level</span> </a>
<!--end:Menu link-->
</div>
<!-- ---------------------------------------------------------------------- -->
<!--begin:Menu item-->
<div class="menu-item">
<!--begin:Menu link-->
<span class="menu-link"> <span class="menu-icon">
<!--begin::Icon-->
<span><i class="bi bi-file-earmark-text fs-2x"></i></span>
<!--end::Icon-->
</span> <span class="menu-title">Single level</span> </span>
<!--end:Menu link-->
</div>
<!--end:Menu item-->
<!-- ---------------------------------------------------------------------- -->
</div>
<!--end::Menu-->
</div>
<!--end::Menu wrapper-->
</div>
<!--end::sidebar menu-->
</div>
<!--end::sidebar-->
<!--begin::Content-->
<div class="app-main flex-column flex-row-fluid" id="kt_app_main">
<!--begin::Content wrapper-->
<div class="d-flex flex-column">
<!--begin::Toolbar-->
<div class="py-3 py-lg-6">
<!--begin::Toolbar container-->
<div class="app-container container-fluid d-flex flex-column">
<!--begin::Container-->
<ol class="breadcrumb text-muted fs-6 fw-semibold mb-5">
<li class="breadcrumb-item pe-3"><a href="#" class="pe-3">Homepage</a></li>
<li class="breadcrumb-item pe-3"><a href="#" class="pe-3">Item</a> </li>
<li class="breadcrumb-item pe-3">Item</li>
</ol>
<h1 class="mb-10 fw-bold">Page Title</h1>
<!--begin::Card-->
<div class="row">
<div class="col-12">
<h2 class="mb-4">Block Title</h2>
<div class="card mb-6">
<div class="card-body">
<p class="h-600px"></p>
</div>
</div>
</div>
</div>
<!--end::Card-->
<!--row-->
</div>
<!--end::Toolbar container-->
</div>
<!--end::Toolbar-->
</div>
<!--end::Content wrapper-->
<!--begin::Footer-->
<div id="kt_app_footer" class="app-footer">
<!--begin::Footer container-->
<div class="app-container container-fluid d-flex flex-column flex-sm-row flex-sm-stack py-5">
<!--begin::Copyright-->
<div class="text-dark order-2 order-sm-1"> <span class="fw-semibold me-1">© 1983-2022 Advantech Co., Ltd.</span> </div>
<!--end::Copyright-->
<!--begin::Menu-->
<div class="order-1"> <span><a href="#" class="text-primary">Site Map</a></span> <span class="mx-3">|</span> <span><a href="#" class="text-primary">Privacy Policy</a></span> </div>
<!--end::Menu-->
</div>
<!--end::Footer container-->
</div>
<!--end::Footer-->
</div>
<div id="loaded-contents">
<div id="kt_docs_content" class="docs-content d-flex flex-column flex-column-fluid">
<!--begin::Container-->
<!--end::Container-->
</div>
</div>
<!--end::Content-->
</div>
<!--end::Wrapper-->
</div>
<!--end::Page-->
</div>
<!--end::App-->
<script>
const hostUrl = '/html/metronic/docs/assets/';
$(function () {
const menuId = '#kt_app_sidebar_menu';
const pathname = window.location.pathname.split('documentation')[1];
function triggerSlide(hasAnimation) {
$(`${menuId} .menu-item.menu-accordion`).each(function() {
const $this = $(this);
const $accordion = $this.children('.menu-sub.menu-sub-accordion');
if ($this.hasClass('show')) {
if (hasAnimation) {
$accordion.stop(true, true).slideDown();
} else {
$accordion.show();
}
} else {
if (hasAnimation) {
$accordion.stop(true, true).slideUp();
} else {
$accordion.hide();
}
}
});
}
$(`${menuId} .menu-item > a.menu-link`).each(function() {
const $this = $(this);
const href = $this.attr('href').split('../').pop();
if (pathname === `/${href}`) {
$this.addClass('active');
$this.parents('.menu-item.menu-accordion').addClass('show');
triggerSlide(false);
}
});
$(`${menuId} .menu-item.menu-accordion > .menu-link`).on('click', function () {
const $this = $(this);
const $parent = $this.parent();
$parent.siblings('.menu-item.menu-accordion').removeClass('show');
$parent.toggleClass('show');
triggerSlide(true);
});
setTimeout(() => {
$(menuId).css('opacity', 1);
}, 300);
});
</script>
<!--begin::Javascript-->
<!--begin::Global Javascript Bundle(used by all pages)-->
<script src="https://advcloudfiles.advantech.com/design/internal-site-ui-3.0/dist/assets/plugins/global/plugins.bundle.js"></script>
<script src="https://advcloudfiles.advantech.com/design/internal-site-ui-3.0/dist/assets/js/scripts.bundle.js"></script>
<!--end::Global Javascript Bundle-->
</body>
</html>
 HTML Version
HTML Version Vue3 Version
Vue3 Version