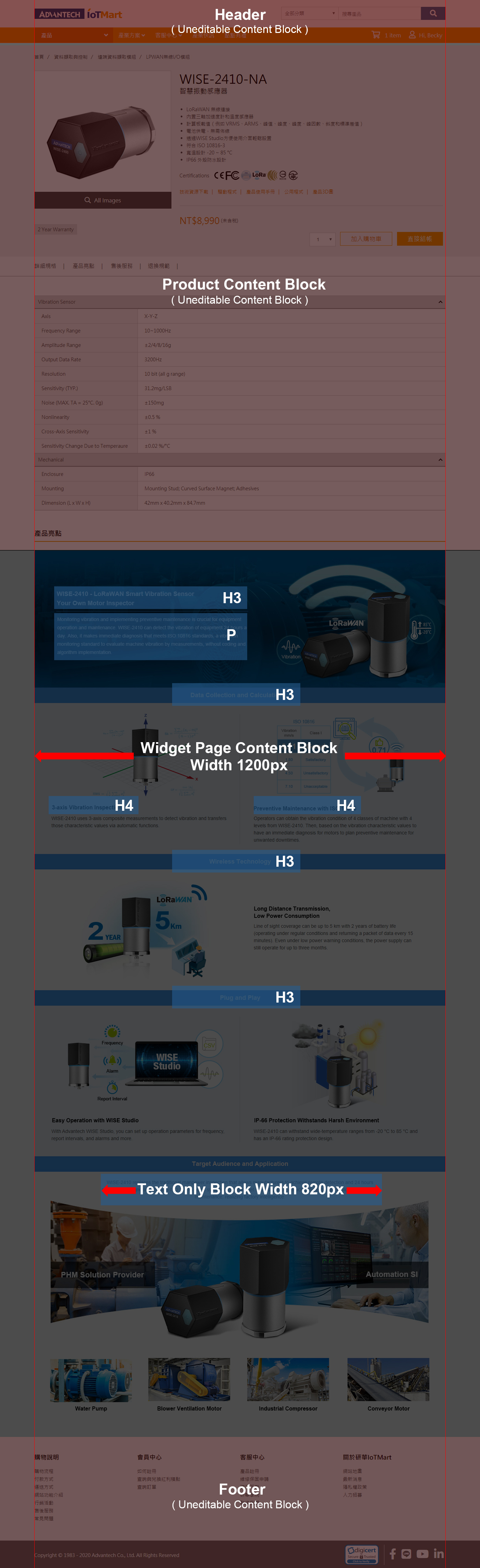
Widget Page Guidelines
- Content Block Width : 1200px (Include background color / background image)
- Text-only Block : Text-only block widths should be set to 820px and aligned center
- H3 Title : Topic titles are defined as H3
- H4 Title : Subtitle titles in the small block are defined as H4
- Content Alignment : All block content alignment should be consistent
Font Size
| HTML Tags | Desktop/Tablet |
|---|---|
| H3 | 18px |
| H4 | 16px |
| H5,P | 14px |
| px | |
| px |
Font Family
| Language | Font |
|---|---|
| English | Arial |
| Traditional Chinese | Microsoft JhengHei |
| Simplified Chinese | Microsoft YaHei |
| Japanese | Meiryo |
| Korean | Malgun Gothinc |
Primary Colors
Advantech Blue
#004280
IoT Mart Orange
#F39800
Secondary Colors
Advantech Blue - 80%
#336899
Dark Orange
#E57B03
Responsive Breakpoints
Please refer to the below responsive breakpoints, and add other break points if necessary

Desktop:
max-device-width 1200px

Tablet:
max-device-width 768px

Mobile:
max-device-width 580px or 480px
Download Templates
Please do not use IoT Mart templates, CSS files and JS files are uploaded to Advantech eStore to avoid conflicts in settings.