Single Page Guidelines
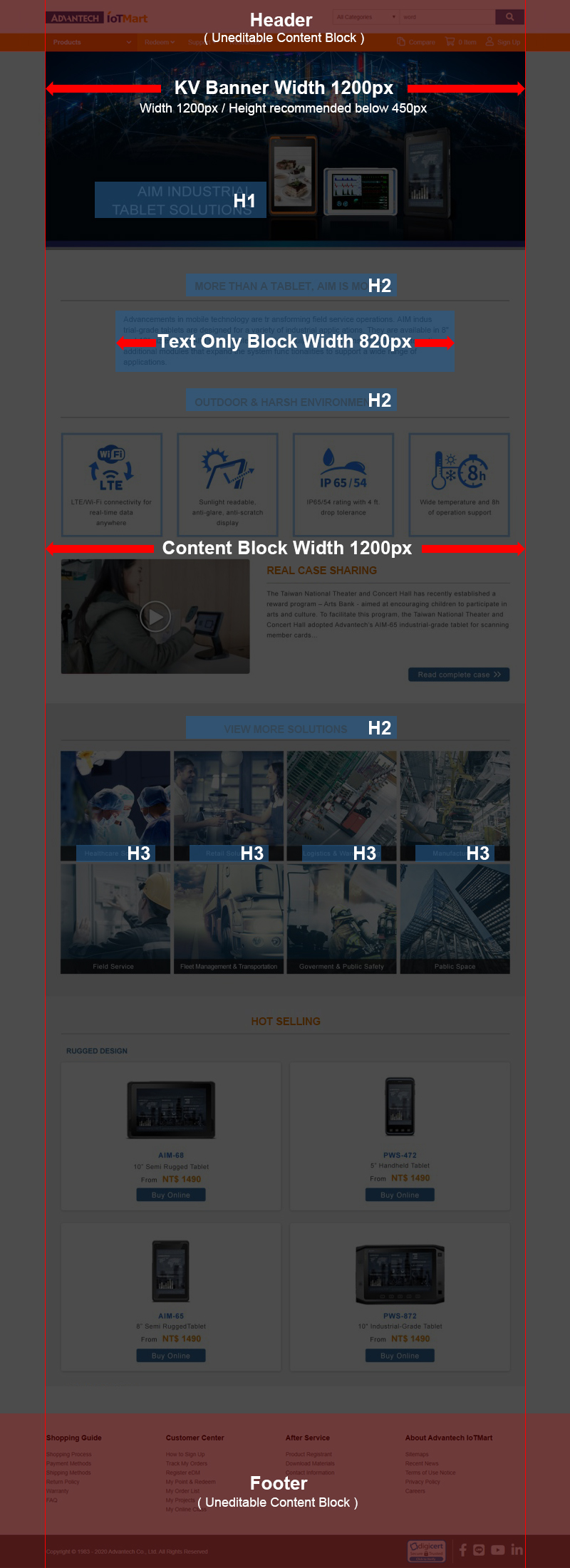
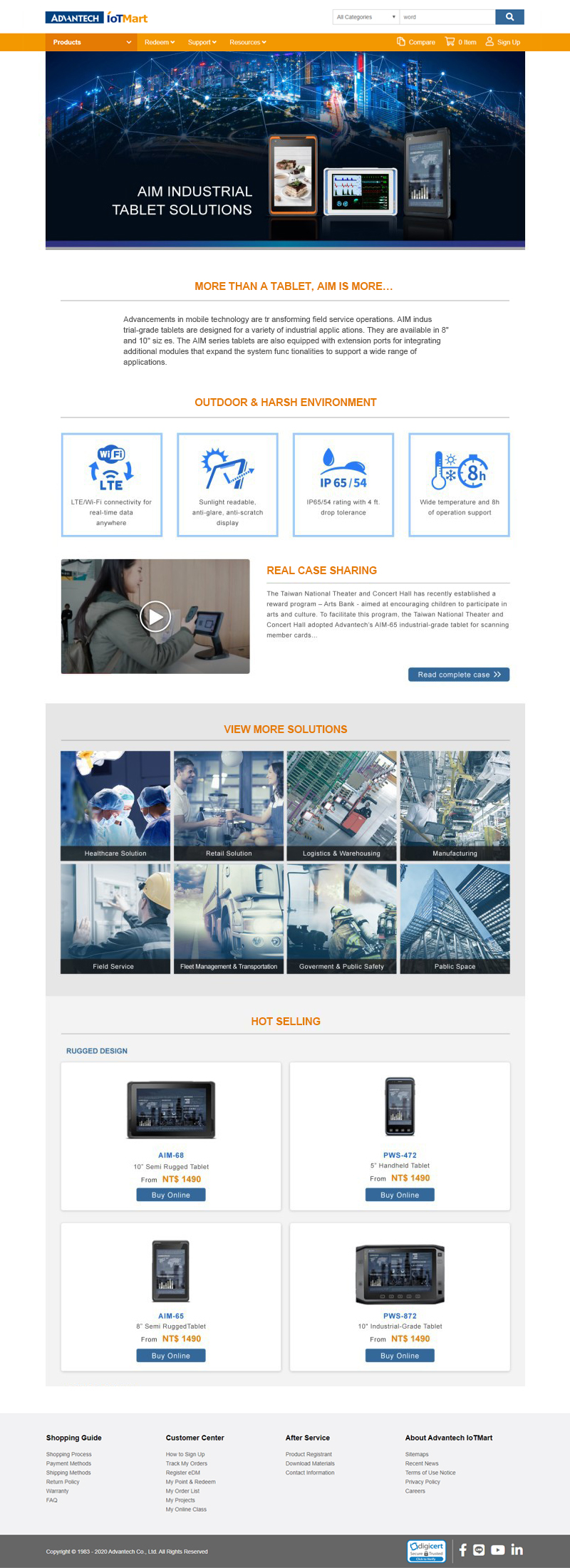
- Key Visual File Size : Width 1200px / Height free (Recommended below 450px)
- Content Block Width : 1200px (Include background color / background image)
- Text-only Block : Text-only block widths should be set to 820px and aligned center
- H1 Title : Title of webpage or minisite is defined as H1
- H2 Title : Content block title is defined as H2
- H3 Title : Topic titles are defined as H3
- Content Alignment : All block content alignment should be consistent
Font Size
| HTML Tags | Desktop/Tablet |
|---|---|
| H1 | 36px |
| H2 | 26px |
| H3 | 18px |
| H4 | 16px |
| H5,P | 14px |
Font Family
| Language | Font |
|---|---|
| English | Arial |
| Traditional Chinese | Microsoft JhengHei |
| Simplified Chinese | Microsoft YaHei |
| Japanese | Meiryo |
| Korean | Malgun Gothinc |
Primary Colors
Advantech Blue
#004280
IoT Mart Orange
#F39800
Secondary Colors
Advantech Blue - 80%
#336899
Dark Orange
#E57B03
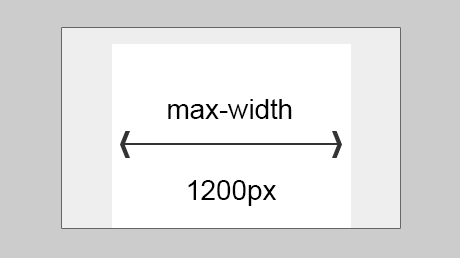
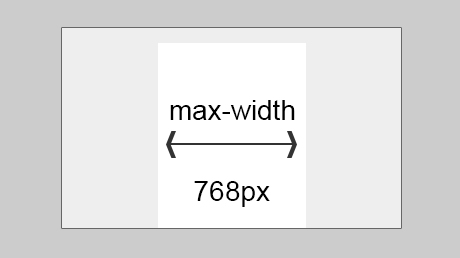
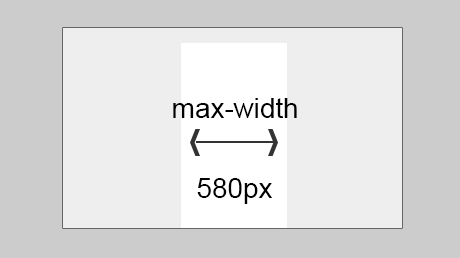
Responsive Breakpoints
Please refer to the below responsive breakpoints, and add other break points if necessary

Desktop:
max-device-width 1200px

Tablet:
max-device-width 768px

Mobile:
max-device-width 580px or 480px
Download Templates
Please do not use IoT Mart templates, CSS files and JS files are uploaded to Advantech eStore to avoid conflicts in settings.