Last Updated: 06/17/2023
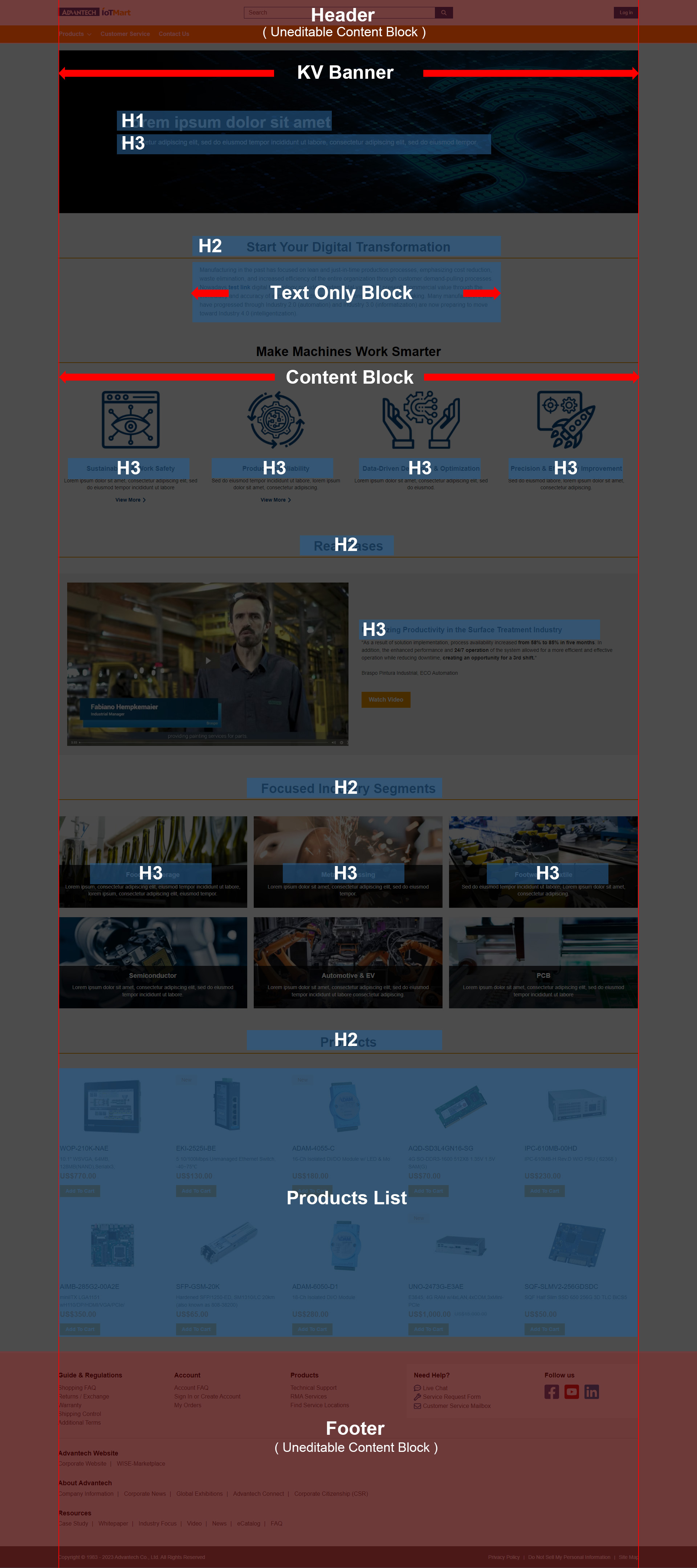
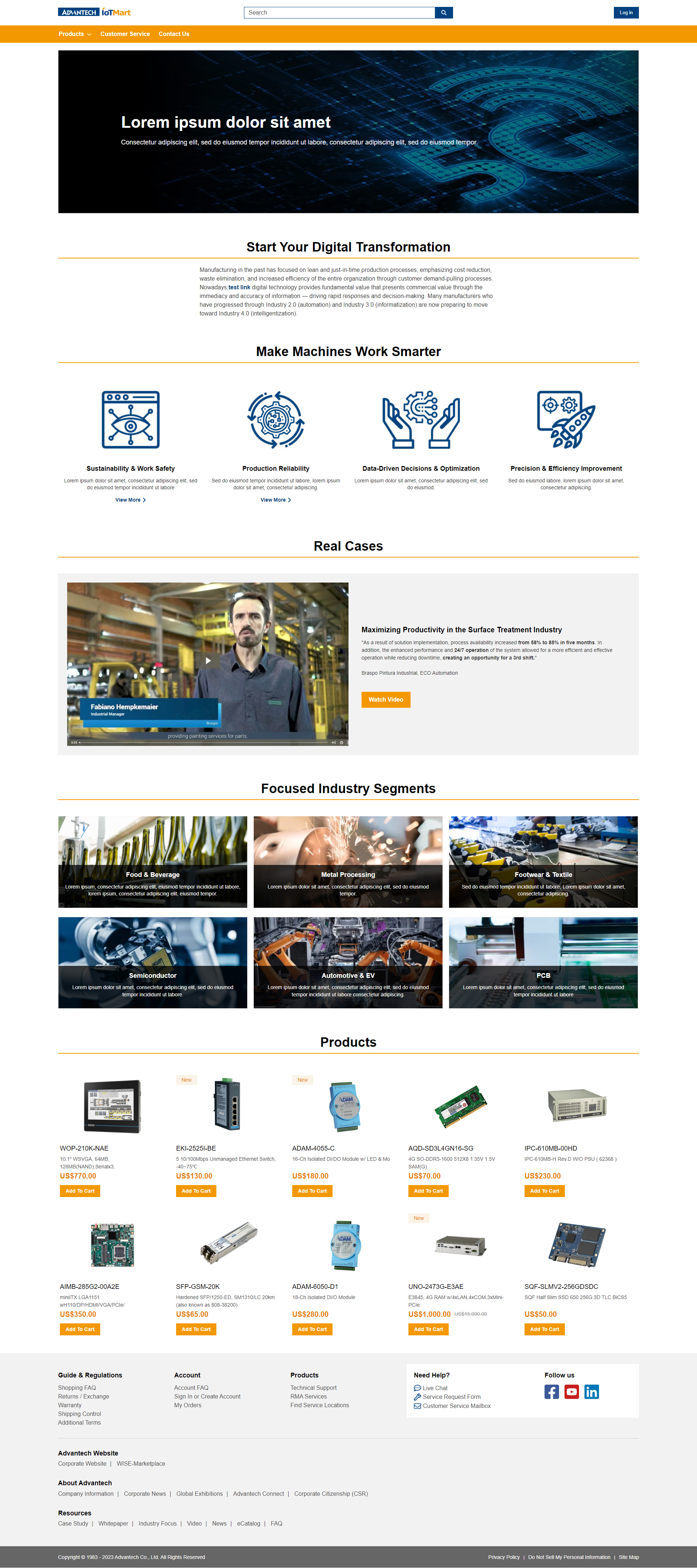
Single Page Guidelines
- 1. KV Banner Image Size : Width 1600px * Height 450px, JPG/PNG
- 2. KV Banner Text :
- H1 Title : Font Size 44px / For the best layout, use one lines of content with approximately 25 to 35 characters.
- H3 Title : Font Size 18px / For the best layout, use one lines of content with approximately 25 to 80 characters.
* The actual effect will depend on the word used, so please use the PSD file to preview and confirm.
- 3. KV Banner Contrast ratio: There is a transparent black overlay on the image, which is non-adjustable and is used to enhance the readability of the text. Please make sure the banner readability meet the color contrast standard of 4.5. (Color contrast checker for images tool)
- 4. Content Image Size : Width 820px * Height 460px, JPG/PNG
- 5. Image File Size : 150KB or less. For image compression settings, please refer to Image Optimization.
- 7. Text-only Block : Text-only block widths should be set to 820px and aligned center.
- 6. PSD File : Recommended to download the template beforehand to ensure that the size and specifications are correct when creating a page.
Color Suggestions
The colors are based on Advantech blue and orange from CIS Guide and commonly used grayscale colors. Please refer to them and design with appropriate elements.
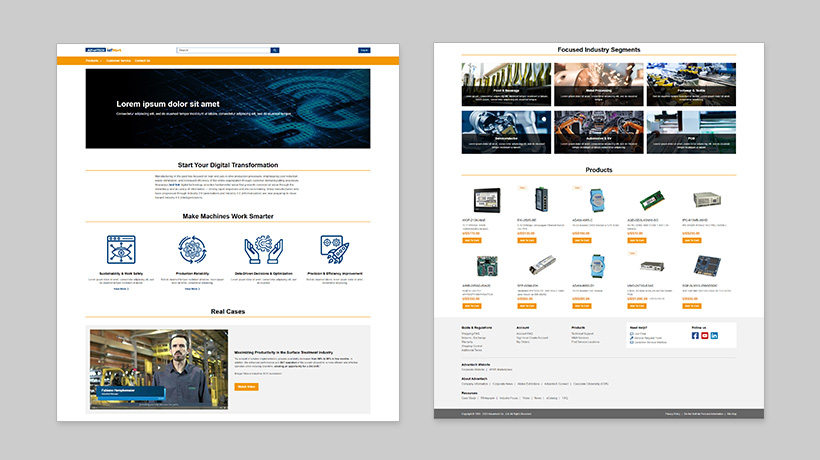
Template & SOP
We provide PSD templates for the pages to preview the visual effects and confirm. Please insert text and content into the PSD files according to your needs and adjust the order and quantity accordingly. Export the images individually as JPG/PNG files without including text. Edit the text directly in the CMS system .
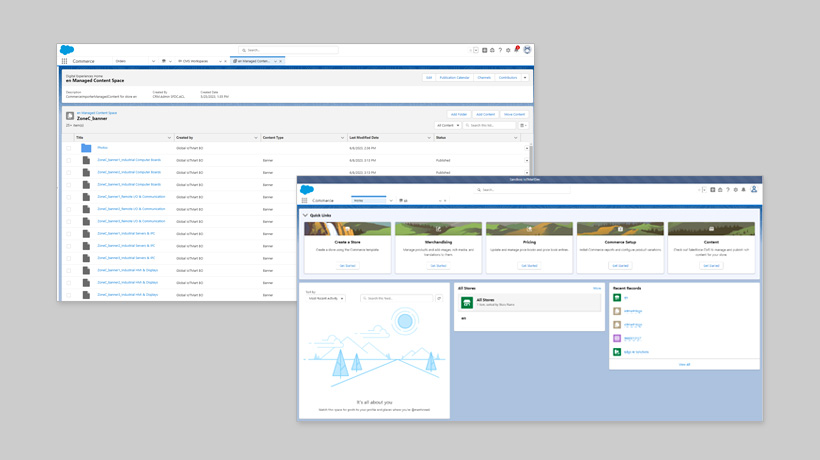
Please refer to the SOP manual for instructions on how to create content and upload files in the CMS system, as well as for details on other functionalities.